At a time when there are relentless efforts to make eCommerce experience better, we just became acquainted with a new web architecture called headless browser. As an eCommerce store owner don’t you want your site to launch in a jiffy? Well, the promise of headless browsers with new Magento 2 is basically about the performance boost
A headless browser is creating buzz among the eCommerce web developers. It is a kind of eCommerce architecture that allows decoupling the front and backend of a store. Befitting for both B2B and B2C businesses this architecture has been adopted by latest Magento 2 version. Naturally, Magento 2 eCommerce development services are all in a buzz about this. In fact, among all the major Magento 2 offerings, this headless commerce is a key one.
Before understanding the headless browser in the context of Magento 2 CMS platform, let us first see how it works. In any eCommerce store handling customers and dealing with the backend are two separate concerns that are taken care of by the headless browser architecture. Let us understand it with more details.
The Role Of Headless Browser
A headless browser is basically a software-enabled browser offering a separate user interface. This graphic interface can access the web pages without showing the web audience. Such additional UI elements on top of the browser actually help to make the contents of a web page available to other programs. For instance, by using the headless browser a software can actually see the dimensions of a web layout, font family and other design elements used in a particular website. This can be used to draw information about competitor websites and for quality control as well as design changes based on evidence.
The most important thing about the headless browser is that it can be used to assess the look, feel and performance of a website on different screens and browsers. Through this web, administrators can identify the issues and track the behavior of a website in different contexts.
For search engine results also headless browsers play a very important role. Google suggested using this architecture because this helps Google coming up with the Ajax websites on the web. From this perspective, it is important for the websites to integrate the headless browser on the web server to facilitate easy access by the search engine. This will enable Google to access the Ajax website program on the server before making it available for search engine rendering.
“Headless Browser has several wide-ranging implications on the performance of eCommerce stores. Most importantly, this will help to load a complex and heavily feature-loaded website in a jiffy”
The Headless Browser In The eCommerce Context
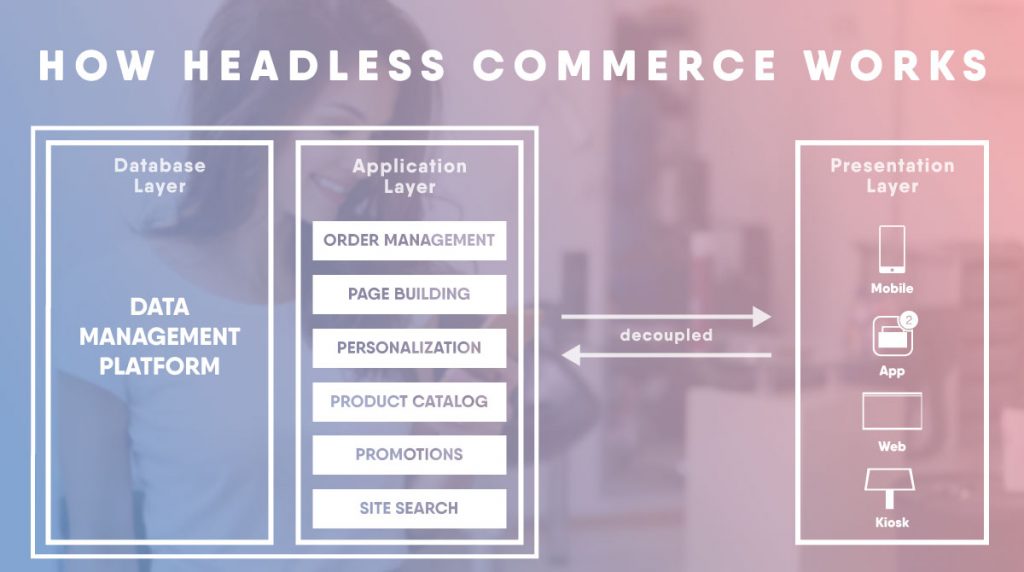
source:blueskytp.com
The headless browser allows the front end and the backend of an eCommerce store to stand independently from each other. Basically, this translates into the separation of content presentation from business logic. From a business perspective, it means typical customer-centric concerns will have nothing to do with the concerns of the system and vice versa.
This has several wide-ranging implications on the performance of eCommerce stores. Most importantly, this will help to load a complex and heavily feature-loaded website in a jiffy.
Is It Really Worth All The Buzz?
Thanks to the headless browsers the loading process of web pages is made simple and effective by separating the non-executable and easy-to-render HTML part from the complex functions and widgets. But when the executable parts like the cart, categories, product, etc are lazy-loaded, the page largely remain passive without accommodating any user interaction. Only when the full web page along with the executable elements is loaded, the users are able to interact. So, does all this buzz about performance with headless browsers really worth it?
With the initial loading speed continuing to be a crucial determinant factor for search engine ranking, the loading delay is breached by headless browsers through lazy-loading of the functions seems to be an effective solution. Apart from affecting search engine results, the headless browsers will also help to retain a large chunk of restless browsers who hate to wait any longer than 3 seconds for a website to load.
“Thanks to headless browsers, modifying Magento with your own logic becomes so easy”
Why Should You Opt For A Headless Browser With Magento 2?
Apart from the customer and search engine specific reasons that we mentioned above, opting for a headless browser with Magento has other reasons. Just because in Magento the JavaScript coded parts are very loosely attached, you have a bigger flexibility to choose any of the major frameworks like AngularJS, VueJS, and others. Instead of strictly stocking to KnockoutJS you can now use one from a variety of frameworks as per your choice as a developer. This is one reason why you should hire Magento developers with expertise in multiple front-end frameworks.
Secondly, Magento comes with a heavily loaded set of features and a variety of complex logic for different functions including checkout, pricing, logins, payment gateways, etc. Instead of depending on all the complex logic for each function you can just develop a simple system using a logic that proves enough for your purpose. Thanks to headless browsers, modifying Magento with your own logic becomes so easy.
Lastly, Magento 2 gets a clear performance boost with the headless browser. While all static parts of the pages are loaded quickly, the dynamic parts of the pages are loaded lazily through Ajax. In Magento 2, you have the additional support of full page cache. Magento 2 also offer Private Content which is equipped to handle lazy loading more efficiently.
A headless browser is just not a technical fad but a very crucial requirement for complex and function-rich websites that cannot undermine performance, loading speed and search engine output. Magento 2 is already considered to be a powerful eCommerce CMS platform and with the headless browser, it can further make the eCommerce experience better.