In Digital ecosystem images have enhanced user experience as well as user engagement. They make content really appealing and have being an essential part of application design. Images can be used to separate large chunks of text and create a richer user experience. Studies show that content with images are 150% more attractive than those without images. The ascent of social media has proved that people prefer well-composed images along with content. To accomplish a huge number of likes, followers on social media, quality of the image plays a very important role. Yet, there’s a remarkable difference between using just any image and using the CORRECT image. While there are numerous approaches to choose which image is right for what you’re trying to communicate, nothing ruins a potentially great image like a bad crop.
Cropping images is among fundamental editing methods that need to be implemented. Smartphones are an almost perfect means of disseminating innovation. Smartphones capture a picture and a few taps, it’s spread across huge user base. Taking a picture & sharing it has become a key element of everyone’s life style. Before you do that, however, you can take a couple of minutes to fix up your photos with cropping, colour adjustments, and improvements. When developing Mobile application that includes a user profile picture or avatar, you have to include a feature that enables users to choose and crop images to update their profile picture. Image cropping is a process of enhancing a photo or image by removing the unnecessary parts. To choose a picture from files, you can pass intent to image gallery or file manager application, and then pass the selected image location to camera app to crop the image. It is likewise if you want to take a picture from camera, by passing intent to camera application to open the camera, take a picture, than save it to specified location & then choose the area that you wish to keep and then cut out the rest.
There has been numerous mobile applications with diverse business concepts which require Image cropping functionality as a part of their feature addition. Image cropping and compression is a fundamental requirement for mobile app development. For providing better user experience make sure you provide appropriate functionality to optimize and compress images as much as possible for high-resolution or retina displays. Following are the steps to implement Image cropping features into your Android Mobile application.
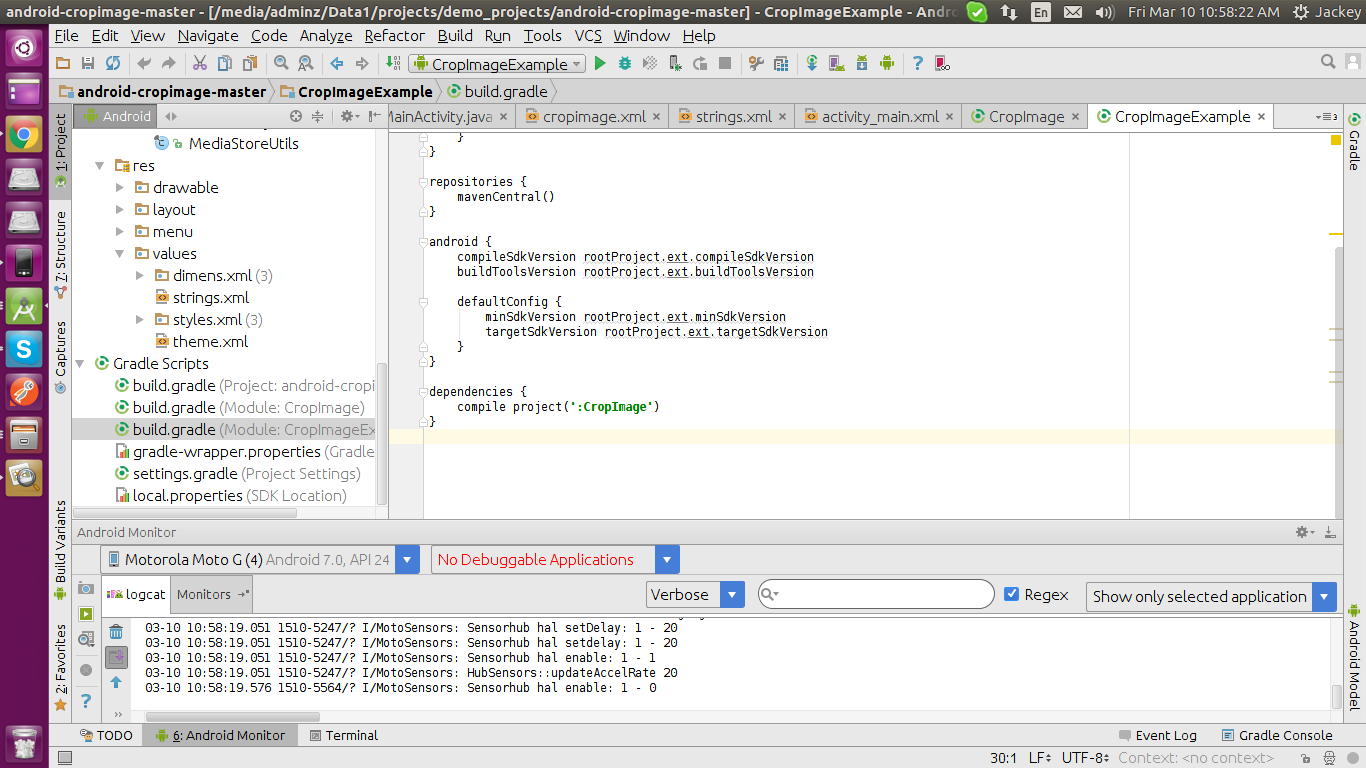
Create a new Android project in your chosen IDE. As the gradle is built and the files get loaded, then import the required library to achieve the utility.

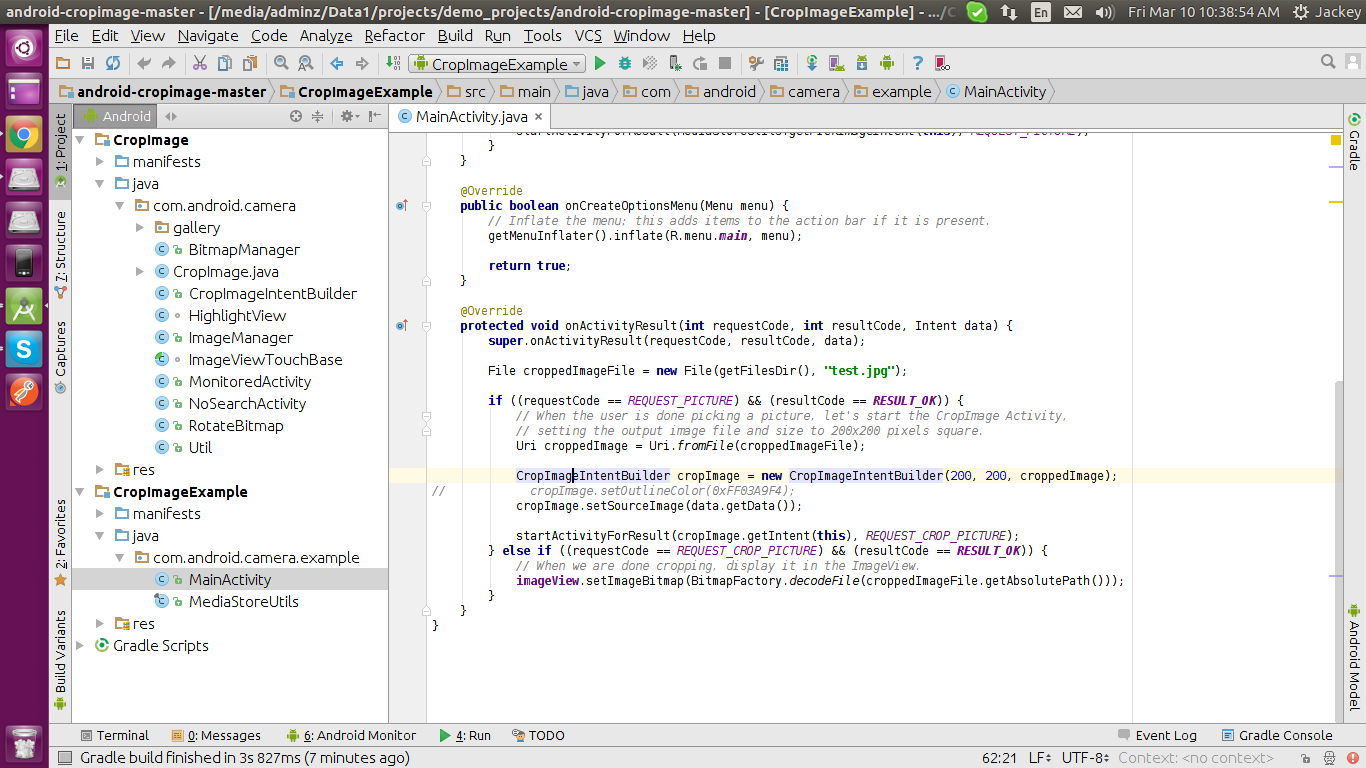
In your MainActivity class, add the following code after the dependencies declaration
Here you can set different properties for the cropped image, instructing the application to recover the resulting image data when the crop is complete. For that, you can call the Intent using “startActivityForResult”, so will recover the result inside “onActivityResult” again.
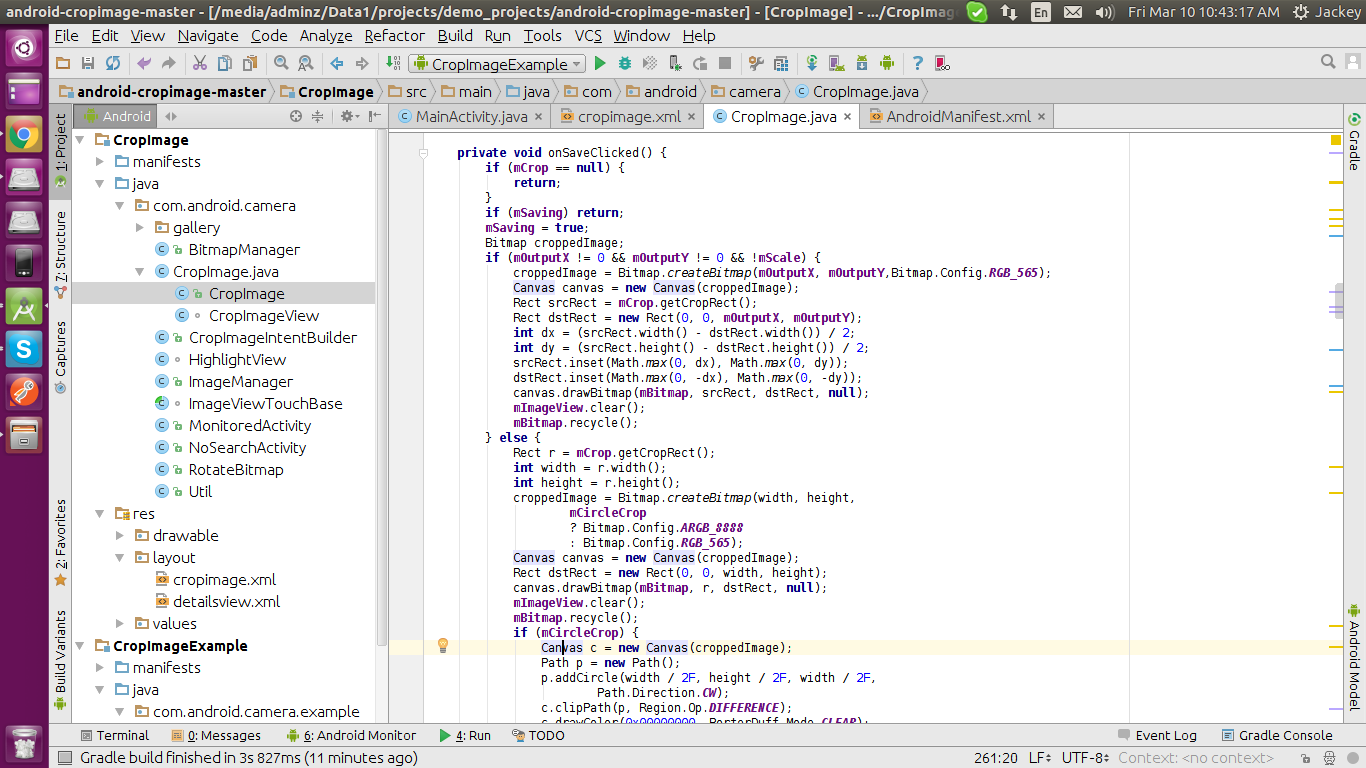
Inside your “onActivityResult” method, after the “if” statement in which you check for the “camera_capture” request code, add an “if else” statement checking for the crop_picture code, in which case we are returning from the crop operation. You now have the user’s cropped image as a Bitmap. Finally, you can retrieve the cropped image and display it within the application UI.
Images are an integral part of any mobile application. As per saying “A picture is worth a thousand words”, adding images to a webpage, blog, email, or social networking post makes your content infinitely more engaging. Images can help increase click through rates on social posts and in emails and additionally keep users on your pages and blog posts longer. But, the issue is web and mobile application is that it has its own particular recommended image size. Creating unique images for each platform causes a strain on assets. Image cropping alludes to a situation where you have an image, but you need to represent it in a certain amount of space. You can take your mobile application development to the next level with this customized image cropping library by quickly resizing images, editing the height and width dimensions.