Today, in this digital era the importance of a high-performing websites cannot be neglected. The website should load quickly with all the elements and functionality as it is one of the major conversion triggers. For Magento2 websites, that include JavaScript files, need a right JavaScript loader to load the files quickly & boost the performance. In Magento2, this function is performed by RequireJS.
RequireJS is a basic loader that makes the loading of JavaScript files simple and easy in modular programming. The functionalities are divided into different modules and RequireJS basically manages dependencies between different JavaScript files; hence RequireJS is an ideal tool to gather and manage different JS files from all modules as this enhances the speed and quality of your code.
RequireJS JavaScript loader is considered an ideal framework for Magento2 because of following reasons:
- A big application is filled with many JavaScript files and each script needs to be addressed with a request. RequireJS easily deals with this issue.
- You need to place the files in the same order in which they will be called, i.e. the framework will load the dependent files first and later the other.
- The JS file is included in the body, which accelerates the load time of the page.
- The RequireJS framework avoids uneasy conflicts created due to development.
So, if you want to add a custom JavaScript file into Magento2 you need to include a RequireJS file to make the process and code quality better.
Here are the steps to add a custom JavaScript file which is dependent on JavaScript library to Magento2 website:
Step 1: Add your jQuery or JS.
Add your JS file inside of the theme directory like: <theme_dir>/web/js/Your_custome.js
Step 2: Create Require Configure JS file.
Create the “requirejs-config.js” in your root directory of theme like: <theme_dir>/requirejs-config.js
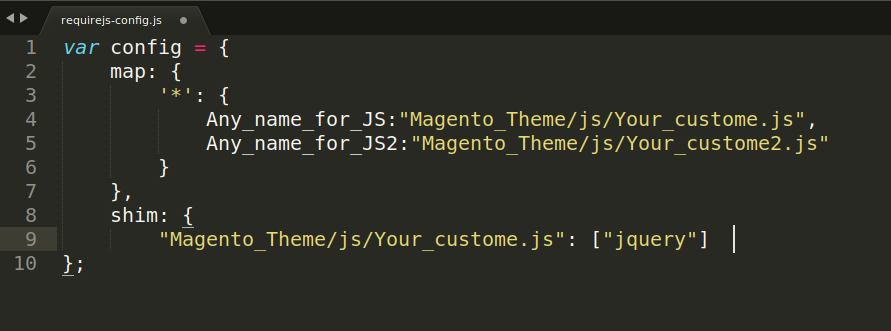
Add the following code in “requirejs-config.js” file.
In this:
Here the function “map” is to map your file with the alias name of your custom JS file provided.
In the above example, “Any_name_for_JS” is basically the alias of the custom JS file “Your_custome.js”. While, the functionality of the “shim” is to add a dependency of other JS library files.
Here, “Your_custome.js” file relies on the main jQuery library, hence you need to add the following line for the shim function.
“Magento_Theme/js/Your_custome.js”: [jquery”]
If you have various other dependencies of jQuery files or libraries, you can add them by “comma” in the code.
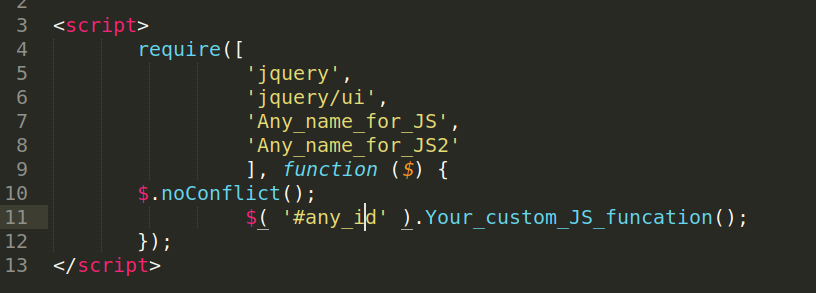
Step 3: Add the JS in PHTML File
The last step is to add the custom JavaScript file to PHTML file of the theme in order to implement the code on the webpage with the following code format.
Still confused & wondering about methods to implement JavaScript files in Magento 2? Hire Magento developers for any kind of Magento2 development services.