While nobody would deny the superb user experience of the native apps, they are considered to be expensive and they require a lot of development efforts. This is simply because native apps need separate testing and deployment for each OS platform. After the development apps need to go through separate testing and distribution across the platforms. Moreover, for supporting these native apps they also need to build and maintain a whole array of backend services. Considering all, the whole process seems to be much more complex and rigorous.
To beat these shortcomings of native apps, Progressive Web Apps (PWA) have come as a great alternative. And as the popularity of these PWA grows, a great many native apps is going to be replaced by PWAs within a year or so. There are many leading brands using PWA have already found them to be invincible for their mobile presence. Yes, while PWAs offer the best alternatives to native apps, they offer unique advantages in terms of faster loading speed and simplified development and distribution process.
While there is a lot of buzz regarding the advantages of the PWAs, you should have a clear idea about the key components of the PWA. Let us have a look at them.
- PWAs ensure Instant loading without any waiting time for the install to complete.
- It offers automatic and instantly rendered updates
- It offers offline access where internet connectivity is poor or non-existent.
- It has the capability to add app icon to the home screen for quick access.
- It works just like any web URL with support for deep Linking.
- Like mobile apps it allows push notifications.
- PWA allows access to Bluetooth and other native app features.
- They can be accessed through regular browsers without needing the app stores.
- You can enjoy both the best of the web and the mobile world.
Since mobility and web presence in the presence context of content and digital marketing always go hand in hand, PWA comes as a promising solution by bringing together the best of both worlds. Before you go for any professional PWA development service, it is advisable to have a clear idea of the background technologies and how they make this fusion of web and native app possible. Here we are going to explain the role of MEAN stack comprising MongoDB, Express, Angular and Node frameworks for building sophisticated PWA solutions. We will discuss first about the Frontend development followed by the backend development.
Choosing a Framework for Frontend Development
For building the front-end of the PWA you need to choose a suitable framework. Frontend works as the irreplaceable backbone of an app that determines to a great extent the user experience of the app. This is why you always need to choose the best development framework for Frontend development Services.
Let us have a look at some of the key qualities that a Frontend framework must have.
- A fully component-based architecture
- Lower learning curve
- Clean and comprehensive documentation
- The support of an engaging and robust community
- Fast-pace development
- Capability to integrate the key PWA features easily
- Lastly, a good reputation of the framework
As for making the right choice, you have several credible Frontend development frameworks at your disposal including React, Angular and Vue. In MEAN stack you have the Angular for Frontend development.
Choosing A Framework for Backend Development
Unlike the native apps, while building the PWAs, you don’t need to concentrate on the client-side at all. All you need to ensure how it fairs on the Chrome or any other mature browser in the market.
Some of the key requirements for a quality backend framework for building PWA include the following.
- A quality database solution for storage.
- An app engine to develop the app interface and run the same across services
- An updated web server equipped with all the assets for the PWA
- Capability to handle user identity
- A CMS solution to market contents
- Search engine help for producing reports
A quality backend Framework basically ensures that a web app gives the users the look and feel of a native app. With a look and feel of the native app you can actually reap all the advantages associated with native app and the web experience.
How MEAN – Mongo, Express, Angular Node Fits into Requirement?
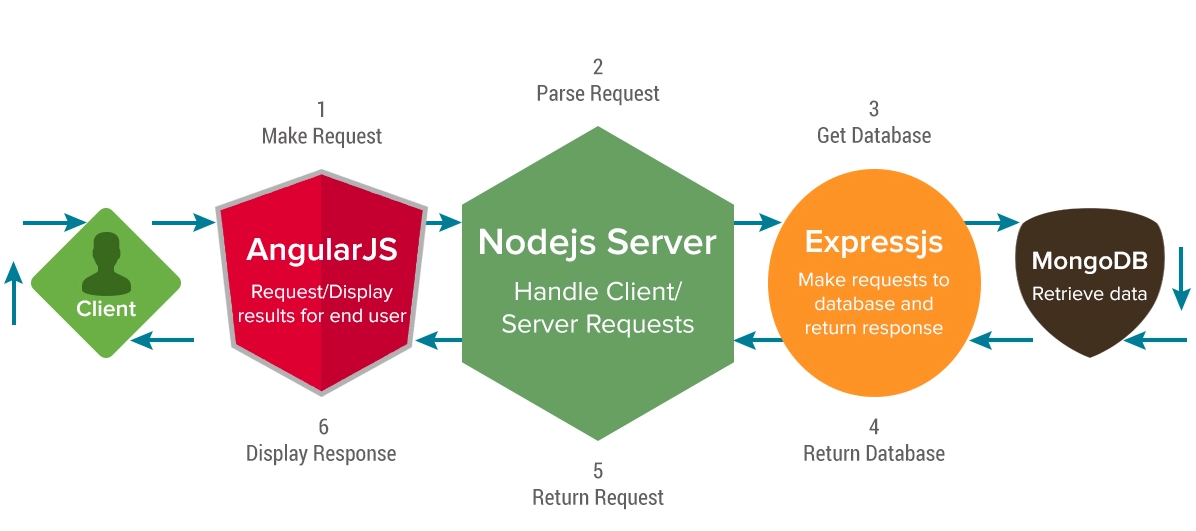
Finally, we are here to explain how the MEAN stack comprising 4 different technologies like MongoDB, Express, Angular and Node helps in building high-performance Progressive Web Apps (PWA). Here below we are going to explain the role of each of these languages or frameworks in the context of PWA development.
MongoDB
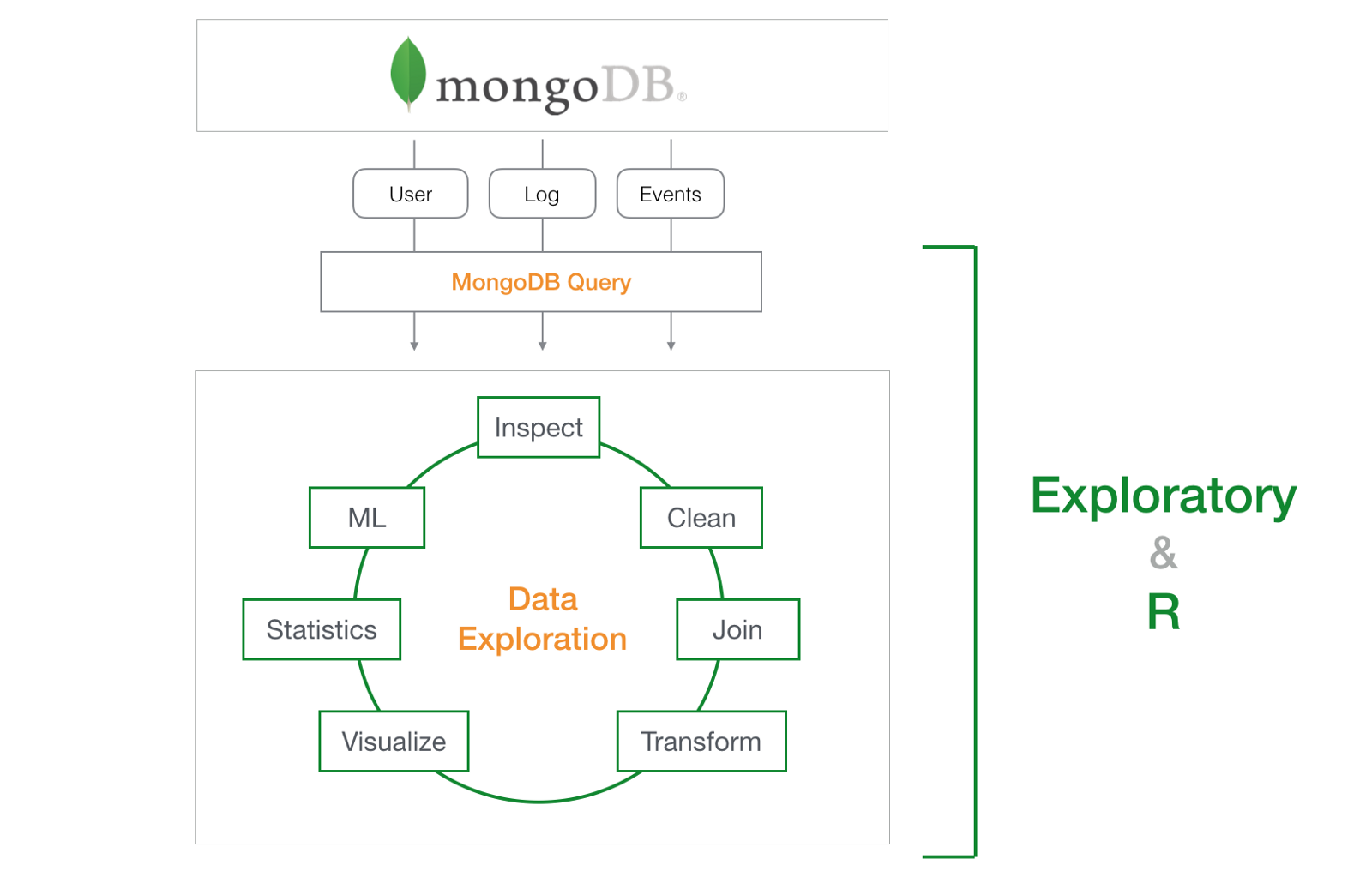
MongoDB within the MEAN stack is responsible for storing the app data. The database Node and MongoDB both uses JavaScript and this helps in avoiding the need of translating the data when the object goes to the database from the application and vice-versa.
MongoDB as a storage framework offers unmatched scalability in terms of storage capacity and performance. This is possible because of the capacity of the framework to manage huge amounts of data. Another crucial capability of the MongoDB is that it allows you to add fields to the database without requiring you to reload the entire table. This ends up ensuring a better performance and loading speed.
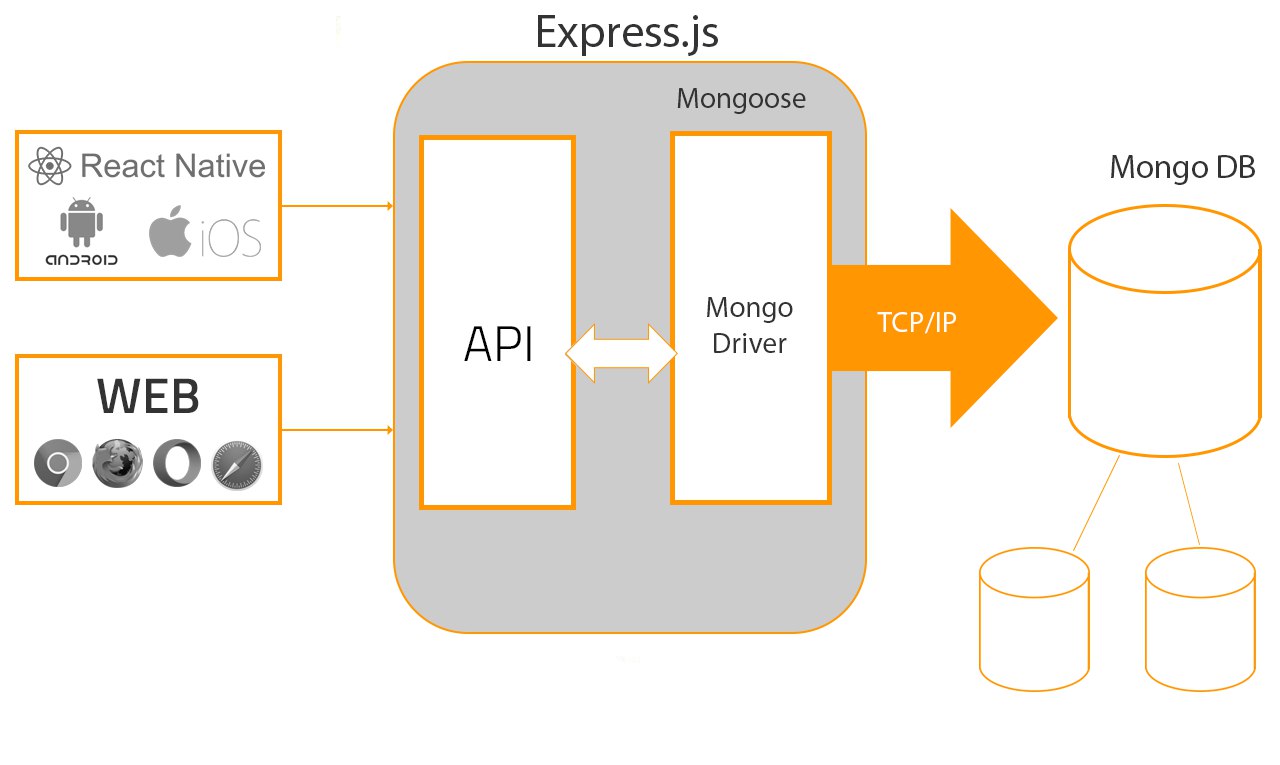
Express.js
Express.js is the JavaScript framework that takes care of the backend of the MEAN stack. All interactions between the Frontend and the database are managed by this framework. Basically through this, an easy and smooth access to the app data for the end users can be ensured.
Express.js is a truly lean and lightweight framework that ensures efficient handling of various processes within an app. In spite of being lightweight and minimalist in approach it offers all the features needed to handle different processes.
Express.js is also great to prevent unwanted errors that are committed by overwriting variables. The framework doesn’t allow you to rewrite or redefine any variable created earlier and thus saves a lot of effort and investment for the development companies.
AngularJS
AngularJS is the most popular and leading JavaScript Frontend framework which within the MEAN stack basically plays the crucial role of facilitating user interactions. This framework is responsible for building the user-facing aspects of the PWA app.
Just because all these frameworks responsible for frontend, backend, and the database are based on the JavaScript, there is no difficulty in the smooth and lucid flow of data transfer across various parts of the app.
The framework is also known for exceptionally low learning curve thanks to the wide array of easy templates and performance-savvy features. For building robust custom PWA, you should always Hire Angular developers who has vast knowledge about these templates. Angular is also a great framework for building cross-platform apps simultaneously for desktops and the mobile OS.
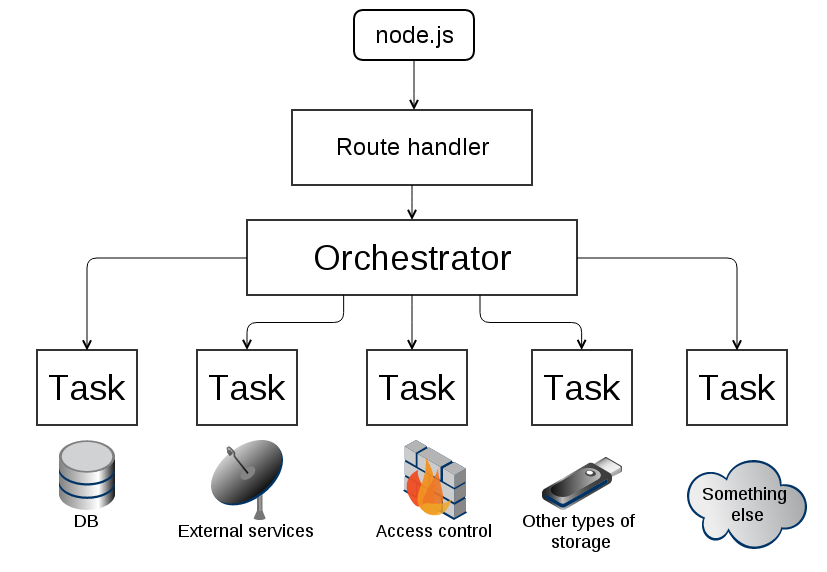
Node.js
Within the MEAN stack, the Node.js as the database technology basically works like the backbone of the app. It fits naturally to the MEAN stack by working closely with the backend framework Express.js.
Among the other frameworks in the stack, Angular is also capable to connect and work with the Node database for ensuring smooth and easy access to the app data. The best thing about the Node is that it comes well-equipped with the support of an inbuilt web server. This inbuilt server support helps in the cloud-deployment of he MongoDB database.
The most important and widely acclaimed advantage of the Node.js database is the unmatched scalability. Thanks to this scalability it is capable to hold together millions of connections simultaneously. When an app needs to deal with low-resource requests, this database technology offers great help.
Conclusion
Progressive Web App (PWA) will continue to be popular as it offers the best of both worlds, respectively web app and the native mobile apps. PWAs unlike the traditional websites offer you a look and feel of the native app while makes development easier compared to the traditional native mobile apps.