JavaScript is a high-level interpreted language that is supported by all cutting edge web browsers. It supports object-oriented programming styles and has an Application Programming Interface (API) that permits developers to work with clusters, general expressions, and text. However, JavaScript relies on its host environment to perform I/O functions, for example, graphics, systems administration, and storage. JavaScript Frameworks and Libraries permit programmers to create applications more easily & effortlessly for web-driven technologies such as AJAX. JavaScript Frameworks streamline the whole strategy in an exceptional form, dealing with the complexities in reference to code structure, support, and design. React Native Framework is one such JavaScript framework.
ReactJS is a JavaScript library created by a joint effort of Facebook, Instagram and development community. It allows the programmer to create quick UIs. React views are rendered using components that contain additional components determined as custom HTML tags. One of the unique features of React.js is that it can be rendered on the server side as well as the client side and they can work together in an interoperable manner. Due to the growing popularity of reactive ways to deal with software development, developers are now turning with more and more enthusiasm to React JS. It’s an open-source JavaScript library that that takes care of issues related to quick visualization of a major data flow and streamlines production of interactive UIs. ReactJS allows the developer to develop a virtual Document Object Module (DOM), allowing the client and server sides to communicate more rapidly. This ability is most helpful for applications that require an effective MVC View segment without elaborate Model and Controller segments.
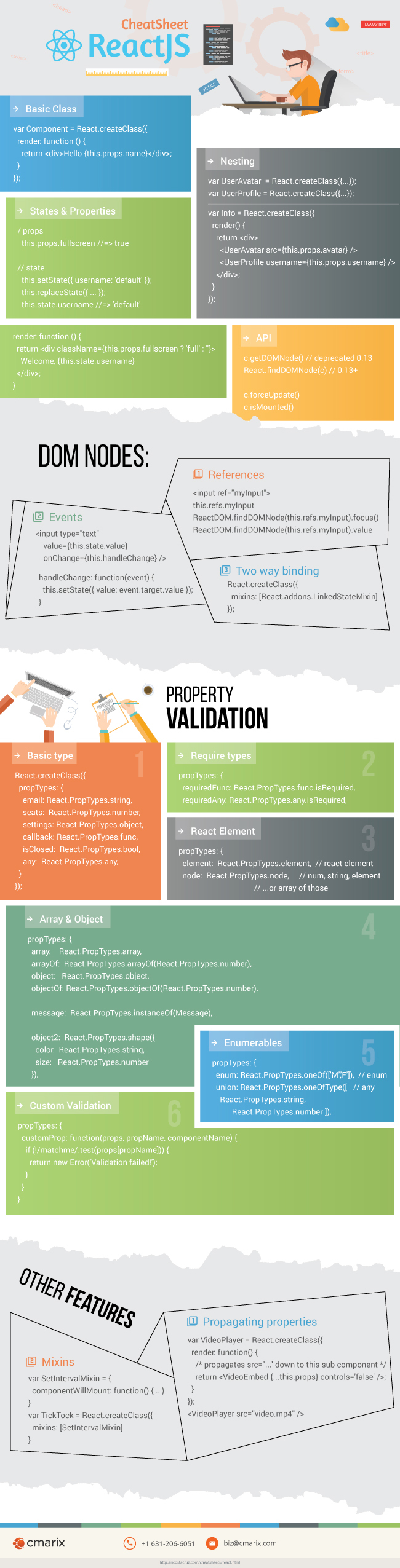
Above infographics is an informative Cheat sheet on ReactJS which will enable you to develop modern web app development with exceptional performance.