Mobility and web together are gearing digital transformations across industries, including healthcare. It has almost become a must-have for healthcare facilities to have a website. Healthcare IT solutions mostly evolve around a healthcare website as it happens to be the basis of the digital footprint for a healthcare facility or service provider.
On the other hand, for making the website user-friendly for patients, the healthcare website has to be very easy to use and convenient. To address all these requirements, here we are going to provide comprehensive guidance regarding healthcare website design and development.
Reasons to Invest in Healthcare Website Development
Before starting our discussion on the key features and design attributes for a healthcare website, we need to have a look at the key reasons for the healthcare facilities to opt for a website. Let us have a quick look at some of these reasons.
- Making a Brand Impression: A healthcare website helps a medical brand to make a convincing web presence that resounds far and wide.
- Competitive Edge: Getting a competitive edge is another key benefit of a healthcare website. Since every healthcare facility has its own website, it has become a must-have to stay competitive.
- Helping Patients To Stay In Touch: Thanks to a healthcare website a healthcare facility can constantly keep in touch with the patients.
- Reaching a Wider Audience: Thanks to the increasing impact of healthcare tourism, healthcare websites can help medical facilities to reach out to a wider audience with treatment packages.
- Constant Marketing Channel: A healthcare website serves as a comprehensive and feature-rich marketing channel to reach out to a wider audience and convert business through patient engagement.
Read More: On-Demand Doctor App: The New “Uber” for the Healthcare Industry
Heathcare Web Design and Development Trends
We all know that visually distracting and shabby websites tend to drive away users and clients. Users always like to find necessary information easily and with the least effort. This requires building the website in a user-friendly and straightforward manner. There are certain design and development trends that most of the leading healthcare websites find extremely helpful and any website development company having medical web projects need to know.
Let’s have a quick look at these trends.
- Responsive and mobile-friendly web design.
- Minimalist design to keep cognitive loads at bay.
- Flat design for easy access to the website content and features.
- Progressive web app technology to offer an app-like user interface and offline access.
- Online health consultation for a variety of health problems.
- Micro animation to help user interactions and website navigation.
- Hamburger menu to keep the menu options orderly and organized while facilitating a clean design.
- Using bright and simple colors with appropriate contrast is another key design trend for professional websites.
- Typographic variation is another important attribute of great website design.
- Keeping a minimum number of features and pages is another trend to most medical websites.
The trends we mentioned so far dominate most of the leading healthcare websites now. In the years to come, these trends can further tend to make way for more design-centric innovations and articulations.
Advanced Features of Healthcare Website
Now that we have a gross idea about the design and development trends for healthcare websites, it is important to have a closer look at the advanced features shaping the healthcare websites. Before you hire dedicated developer for your medical website, look at the most advanced features that you can’t do without.
Chatbots
Chatbots are increasingly becoming a common feature in healthcare websites simply because they can be used for answering frequently asked questions or for informing the users about various needful aspects such as location, working hours, medical staff, test facilities and so on. The ease of accessing this information helps reduce the information load from a healthcare website while allowing easy user experience.
Call-To-Action (CTA) Button
Call-to-action (CTA) buttons appearing with contextual pop-ups to facilitate scheduling appointments, finding a doctor and other needs can make user experience extremely easier.
Online Payments
After the appointment booking is done, the patients can utilize online payment mode to make payment for a service. It is always ideal to integrate a variety of payment methods including PayPal, Visa and other leading ones. For online payment feature integration, the user also needs to take security issues into consideration.
Online Consultations
The patients can also be allowed to consult a doctor online and get real-time health suggestions and advice. This is a great feature to engage new customers and ensure continuous engagement.
Feedback
The feedback on a healthcare website helps clients to share their experience with the facility through a testimonial. With the positive comments the trust of the visitors can be gained and new customers can be brought to the hospital.
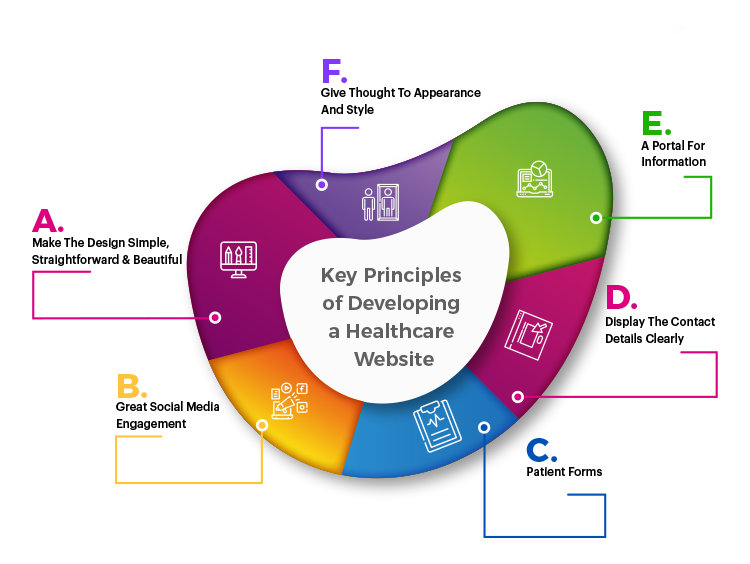
Key Principles of Developing a Healthcare Website
Building a healthcare website can look daunting for many because of the complexity of features and loads of tasks involved in such a project. But you can always make the design and development process easier by using an array of healthcare website templates that either come as free or provided at an affordable price. Apart from the design templates, there are a few things that need to be attended to building a healthcare website. Let us have a look at some of these design and development principles.
Make The Design Simple, Straightforward And Beautiful
As the first principle, it’s extremely important for the website layout to be very simple and easy to navigate. This requires using an intuitive navigation system to help all users find the information they need with the least complexity. Some useful features of the healthcare website builder help linking pages in a user-optimized manner. This allows users to track back their steps back to the previous page and up to the homepage whenever they need it.
Great Social Media Engagement
Another important thing is to make a social media presence for your medical brand and link it with your website. Social media platforms apart from being channels for informal communication or making connections with people can also be used to reach out to a wider audience. This requires continuous engagement and answering questions of users in a regular manner. The trick is to help build a habit of communicating with your customers to ensure steady engagement.
Patient Forms
A healthcare website must provide patient forms and interactive forms allowing them to schedule appointments and express a health concern or explain the required healthcare service. You need to make these forms available in an easy-to-locate place to help easy access. It is important to use warm and patient-friendly colors like green to keep users engaged and make finding forms easily. Simple website forms that are easy to fill up and locate within a website can greatly enhance user experience and engagement.
Display The Contact Details Clearly
Finally, a healthcare website needs to convert business and thus requires a prominent display of the contact details right on the homepage. An unfailingly lucrative place to display this information is right at the top of the homepage. Make sure that the website homepage displays contact information such as the phone numbers of the clinical facilities available under the brand apart from providing email addresses and the social profile and page links. They can really be invaluable in case of any emergency situation when someone needs to contact the hospital, clinic or a donor agency.
A Portal For Information
A healthcare website must boast of its expertise through quality content corresponding to its niche. By providing a rich reserve of medical information through articles and blog posts corresponding to that field you can build up trust for your medical brand. For instance, if you are a dermatologist, publish blogs on the most important topics of that niche. Similarly, if you are a cardiologist, publish blog posts and articles on heart diseases, the latest research on the topics and the medical treatment procedures.
Give Thought To Appearance And Style
When it comes to website layout, it is extremely important to stay clear of the distracting colors or complicated design attributes. Instead you should follow the examples of big brand healthcare websites. Always try to make an appearance as neutral and accommodating as possible. Make way for a lot of white spaces while placing design elements and contents in a way so that they drive maximum engagement and least confusion. Creating the design free of clutter and keeping cognitive load at a minimum are the most important principles for medical website design. Since healthcare websites are accessed in cases of healthcare urgency, ease of use should be the ultimate design goal for your healthcare website.
Conclusion
People who understand the above-mentioned principles and how the basic usability goals of healthcare websites are served, don’t find building a healthcare website challenging at all. When you design the website well and incorporate the most needful features, making business conversion becomes easier. Great website design always pushes user engagement and makes way for steadier business conversion.