As internet continues to become the prime medium for information and services, organizations are additionally trying to upgrade their potential on the international stage to ensure flexibility and adaptability to customer prerequisites. Many organizations run their websites / web applications with multiple languages in order to serve diverse user base across the globe. As multilingual website design on any platform makes it more accessible to people everywhere throughout the globe, it is highly significant. Multilingual website offers content that has been translated into one or more foreign languages in order to serve the needs of people in global markets. Angular is one of the most prominently used technology for the front end developments of such interactive web applications and leverages multilingual capacity.
From its evolution Angular has shown vast domination in the open source JavaScript Frameworks. From individual use to complex large business client side requirements Angular has something to offer for everyone looking for technical front-end business solution. Angular is a java based effective framework that is built around the concept of components. For implementing multilingual functionality in Angular for web application there are various modules available such as ng2-translate module that provides services, directives, and filters for translating your texts.
ng2 translate is the module of Angular that provides components such as filters and directives, asynchronous loading of i18n data, full pluralization support through MessageFormat and much more! To understand these components, let’s start by knowing more about i18n. i18n is a custom attribute of ng2 translate that is recognized by Angular tools and compilers. After translation, the compiler removes it. Internationalization (i18n) is the process of designing a software application so that it can possibly be adapted to various languages and regions without engineering changes. Internationalization of the website through coding helps to ensure that it can be changed to different languages or regions with respective content.
When you need to build frontend interfaces for the web, you often have to provide support for different languages, regions, and time zones. You can use the module “ng2-translate” to provide browser language detection and to resolve internationalized text fragments With Angular 2
Following are the steps of implementation of theng2-translatemodule in Angular application to make your website multilingual. In order to enable the translation feature, you first have to initialize the ng2-translation service in your application
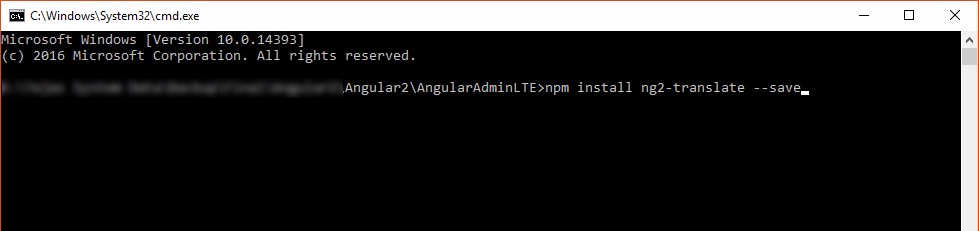
- Install ng2-translate plugin via npm
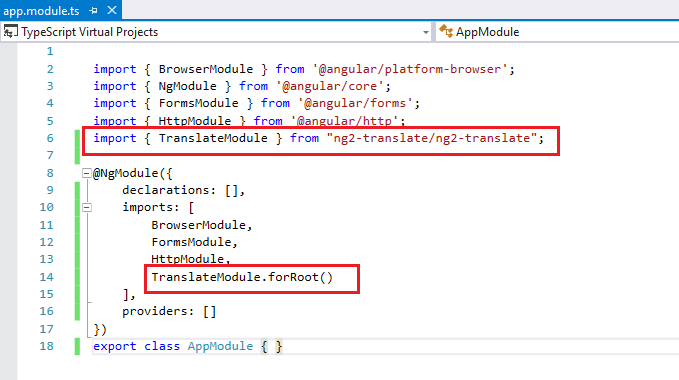
Add reference of TranslateModule in App Module that is used inTranslateStaticLoader by default. You can also use thecustom loader for the same. The default TranslateStaticLoader searches locales files in i18n/*.json. Every language has its *.json file which contains all the translations data.
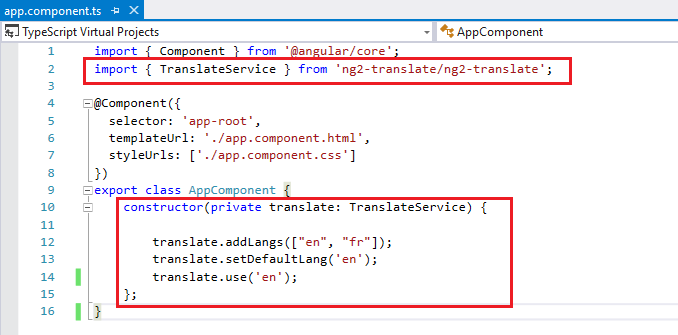
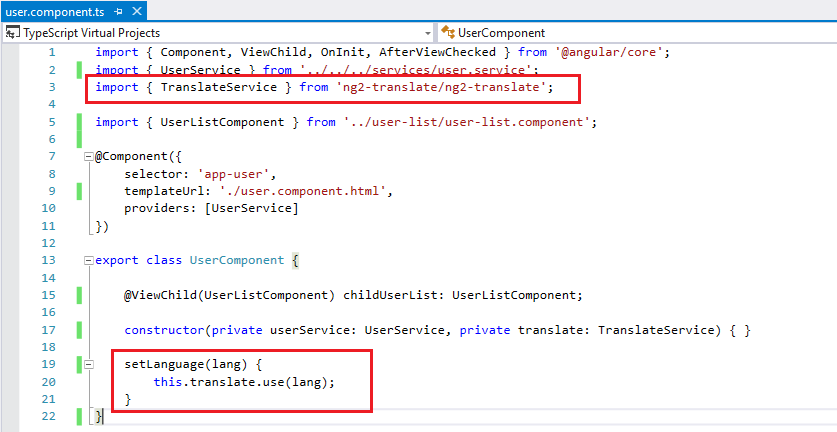
Add TranslateService in your web App Component. Add Language that you will use in your web app while initializing the web application. You can also set default language.
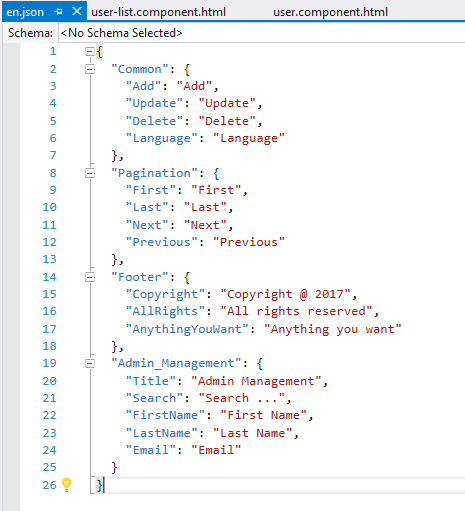
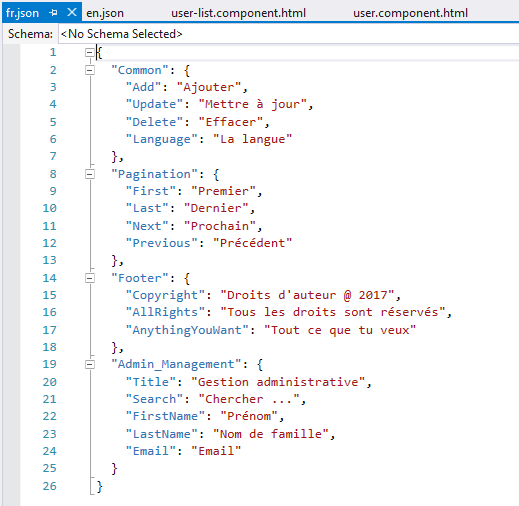
All the translations which are going to be used in website need to be set in the*.json file by default.
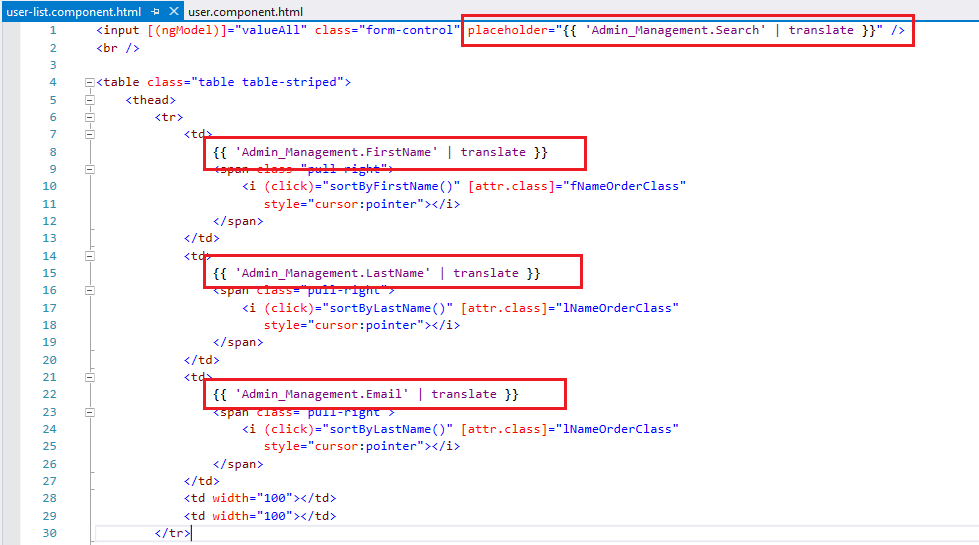
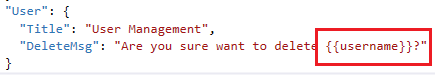
Translations can be used in pages by using the pipe. You can also use “translate” directive instead of pipe. If you have dynamic value in translation text then it also provides a facility to pass parameters into translation using input parameter “translateParams“.
Whenever you want to switch the language, you have to set the language in translate service. By simply applying the new language, it will automatically switch the web app into a new language.
Having a multilingual website remarkably expands your business reach globally and provides the opportunity to target a new audience. Approximately 90% of internet users in Europe agree that website should be in their native language. That means that nine out of ten European customers will significantly appreciate your localization endeavors. Hire Angular Developer who can help you create a multilingual website to enhance customer reach as it comes with several advantages such as better user experience, differentiate yourself from the industry competitors, and grow your reputation globally without huge infrastructure requirements.