Advancements in technology have enabled businesses to leverage the various mobile and web apps development frameworks. The wide array of features, components, and libraries contributes to the resounding success of apps. For front-end development, using React Js is an incredible idea. It is a flexible, effective, and open-source framework that aids in the development of fast, dynamic, and efficient applications. React is a popular option for developers. As per statistics, 2.8% of all websites use React. However, for the best results, it is vital to Hire React Native Developers. The experts have a better understanding of what can be done to attain the desired outcomes.
React 18 Release Candidate
Recently, the official website of React launched the react@rc edition. It is a release candidate, also known as a candidate version. That means that the API is stable, and there won’t be many differences between this version and the final one.
As the latest upgrade to the React framework is available, it is vital to assess its features and use it to make further improvements. Get in touch with the leading React Native App Development Company for easy upgradation.
Here are the steps you need to follow for a hassle-free upgrade to the React 18 Release Candidate.
Installation of the Latest Version
Firstly, you need to install the most recent version. Without this step, the rest of it is simply not possible. For the installation of the latest version of React 18 Release Candidate, you can use the yarn – yarn add react@rc react-dom@rc. Alternatively, you can also use – npm install react@rc react-dom@rc.


If you have an issue with the installation, you can always reach out to the Best React Native Experts 2022. They can offer professional assistance in this matter.
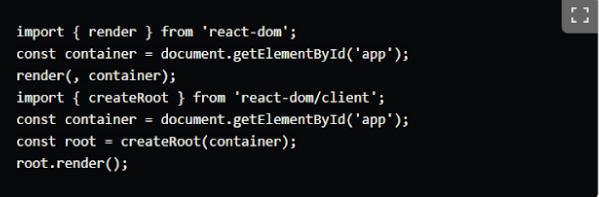
- Updating client rendering APIs
Installation of React 18 for the first time will lead to a warning in the console. That is due to the usage of ReactDOM.render. Before the app moves to the latest or new API, it will run on React 17.

The latest version comes with a new root API that has impressive characteristics. However, it is the new root API that has the responsibility of letting the developers use the new concurrent render without much hassle.

This impressive feature of React 18 allows developers to use and utilize concurrency flow with ease. That means that gaining total control of one rendering order is actually possible.
Another aspect is that Suspense offers a great approach for developers. They can use this feature to fill gaps that exist between functioning apps and prototypes.
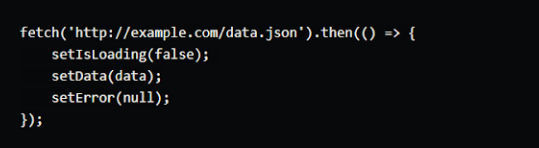
- Automatic batching
Another upgrade in the React 18 Release Candidate is automatic batching. In the latest version, the feature performs more default batching. That is due to a significant improvement in the performance. In essence, batching is a single re-rendering of multiple React groups done with the aim of attaining a better performance.
Previously, developers used batching within the react event handler. However, in the latest version of React, there is a change. The native react event handler, setTimeout, now updates within the premises, and there is no batching by default.

With this updated feature, it becomes possible for developers to get rid of unwanted re-rendering. Now, they can use a particular use case when re-rendering takes place. This new upgrade is a significant yet impressive change in the React framework.
In case you still have confusion on how to use this upgrade to your advantage, Hire React Native Developers. They can utilize the new feature and offer a detailed explanation of what the new development means for your application.
- Updating Server-Side Rendering
Server-side rendering or SSR is the ability of an application to complete the conversion of HTML files on the side of the server into a rendered HTML page on the client side. In this process, the browser sends a request to the server for information. Upon receiving the request, the server responds by sending the rendered page immediately to the client.
The maintenance of the stream SSR and suspense falls on the server rendering API. In the React 18 release candidate version, there is a new API that manages the streaming of the SSR with suspense easily. The developers use the changes made in the server-side rendering to get rid of the previously existing node streaming API.
However, developers can use renderToPipeableStream for node streaming. Other APIs include renderToStaticMarkup, renderToStaticNodeStream, renderToString, and renderToNodeStream.
- UseId
One of the latest APIs to join the library of the React 18 Release Candidate is useId. The API offers a unique ID to both client and server. Moreover, it also counteracts hydration mismatches. That has been one of the major issues in React 17. That is why the useId API is an essential one.
With this API, developers can handle the performance issue that occurs due to CSS in JS libraries. It also enables the injecting of style into a render. The API works after the mutation of the DOM and before the access of the new layout to the layout effects.
Without a doubt, useId plays a great role in React 18 Release Candidate. Now, developers have the ability to recalculate a layout.
- UseInsertionEffect
Another new API is the useInsertionEffect. It is used to solve CSS-in-JS. Basically, it resolves the performance issue of the dynamic injecting styles into rendering.
- UseSyncExternalStore
useSyncExternalStore is a new API in the React 18 Release Candidate. It assists the external store in supporting concurrent reads. Moreover, it also forces updates to the external store. The API is significantly demanding in integrating to react with the external state.
- Strict Mode
Another feature that deserves a mention in the React 18 Release Candidate is the strict mode. It enables the addition, elimination, and rendering of a UI section during the protection of a state. The assistance of the same component state can aid in the remounting and unmounting of trees in the library.
The latest feature, strict mode in React 18 is impressive. It remounts and unmounts each component automatically. For instance, if an element is mounted for the first time, then the strict mode will restore the former or previous state on the next mount (second mount).
The strict mode enables the stimulation of components in the development mode easily. Moreover, developing layout effects and mounting components becomes hassle-free. Developers can gain a wide array of benefits by upgrading to the React 18 Release Candidate.
- IE Browser Not Supported
In the latest version of React, the Internet Explorer browser is no longer supported. That is mainly because the new features have in-built modern browsers aspects which makes the support for IE void.
Conclusion
Without a doubt, React JS is an efficient JavaScript framework that is often chosen by developers to create apps. In order to develop an efficient and easy-to-use app, choosing React Js is an excellent idea. However, to utilize this UI framework, one needs assistance from professionals having years of expertise in this field. Choose the Best React Native Experts 2022 and launch successful apps in the market right away!