The word ‘parallax’ is used to describe the perception of distance between objects while moving along in a line of sight. For example, the objects nearest to you in space will appear to move faster and more dynamically than “background” objects. So parallax is only an estimation of the distinction in position between two points from the viewer’s perspective. Since the objects aren’t really moving it’s just a type of illusion like 2D animation.Thus, creating a more memorable and shareable website experience. Parallax scrolling is created by placing different elements within the foreground, middle ground, and background which combines to create depth of field.
Parallax Website design refers to the use of visual impacts consolidated with 2D scrolling to make the illusion of depth and layers in website providing unique UI/UX.The exceptional ability to move different layers of design makes an extraordinary visual impact that keeps the fascinated visitor scrolling and, as a result, staying on the page for a longer period. These impacts are ideally combined with elements that prompt the visitor to carry out the desired action.
Parallax scrolling revamps the entire idea of the Website storytelling. It allows showing the road map of the brand creation in an elegant way; involving the users from the very beginning of the procedure.
How to implement Parallax scrolling
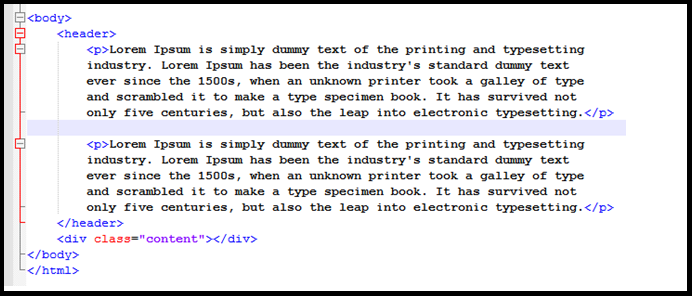
To start off you need to define HTML elements to Create Parallax animation. For that, include some text to be placed within content <div> You need to ensure that the text covers the whole page so that scrolling is necessary.
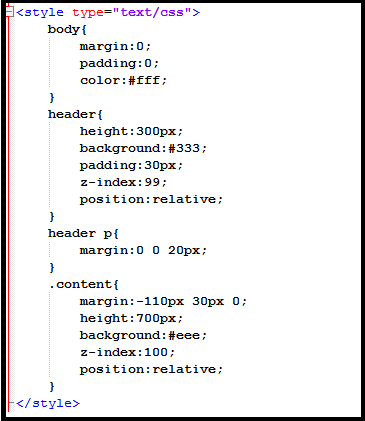
Let’s define the height in header-element to add parallax effect on the same. Also, add height to the <div> element. You need browser scroll to check the onscrollParallax Animation.
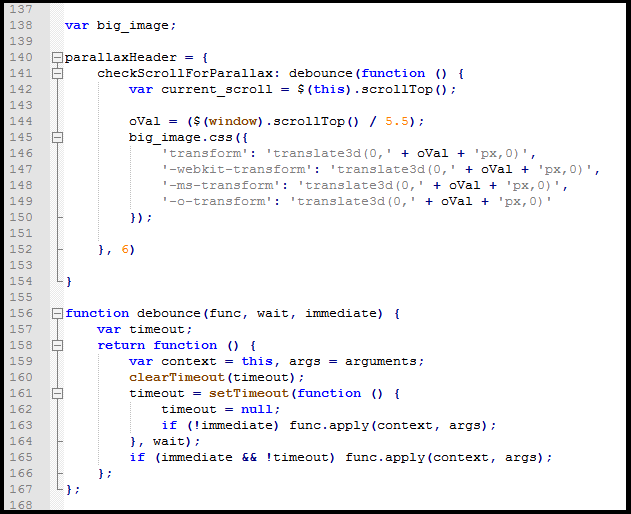
By using below code in your JS file you can adjust the speed of parallax scroll effect by adjusting oVal variable. This will make your element scroll speed slower than normal page scrolling speed.
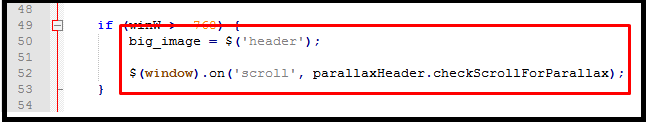
Apply your required element into the big_image variable which you want to parallax.
Parallax Scrolling is rapidly gaining popularity across the web, bringing the user experience to a new & interactive level of online viewing. It improves storytelling by giving users a dynamic content and a simple approach to navigating the narrative. With this there is no requirement of navigation because all content is showed on one page which makes the site accessible on a varying number of devices with different screen resolution. Web Page Design that utilizes Parallax Scrolling often create an impression of action through clever techniques using page depth, animation, and movement.