Angular 8 has just been launched. And yes, it has come with an array of incremental value additions that made it the right solution for building most sophisticated web apps. Whenever a new version appears, quite justifiably we start digging out new features and their respective importance. This time with the launch of Angular 8 it cannot be any different.
This update spanning all aspects of the framework including Angular Material and the CLI, it comes packed with a range of solutions for several key development problems that front end development services face. Here, through the length of this, we will explain these new features and value additions.
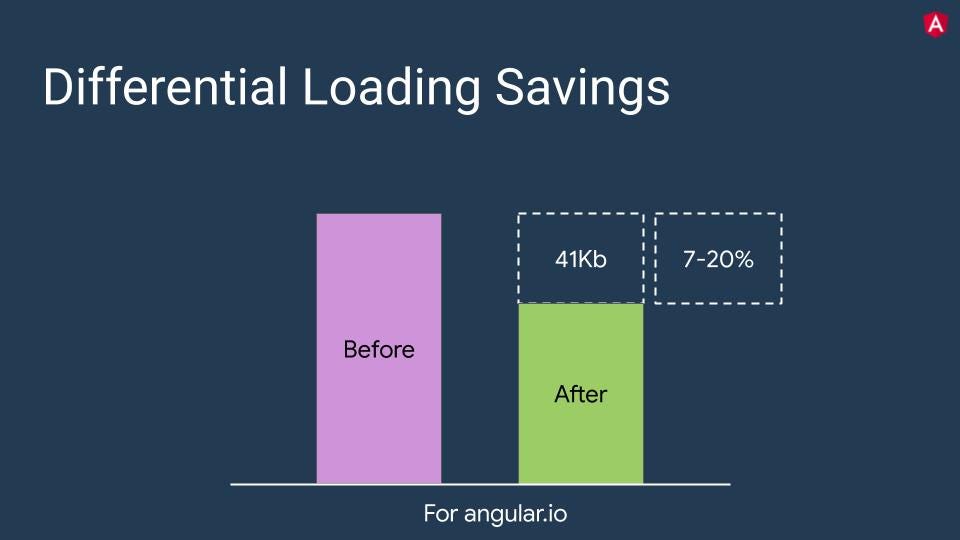
Default Differential Loading Feature
Way before Angular 8 was actually launched, to ensure optimum compatibility for your app across all modern browsers, the ES5, a compiled and bundled typescript and polyfills for additional functions were integrated. Prior to the launch of Angular 8, additional steps were needed. To the advantage of any Angular Development Company USA, new Angular 8 comes with differential loading feature by coupling together both modern bundle and legacy bundle. This helps the Angular CLI to deal with the deployment tasks associated with development.
As far as the documentation shows us, the Angular 8 CLI offers two distinct configurations for the differential loading feature. Let’s explain them briefly here below.
Browserslist
Browserslist is a configuration and the file remains part of the application project structure. By remaining included in the structure it actually provides application support to the less-equipped browsers. With this configuration file, you can configure the browsers to your specific application support requirements.
tsconfig.json
This configuration option is part of the TypeScript compilerOptions and it works for the ECMAScript target version where the code is compiled. This configuration file is more used to support both legacy browsers and modern browsers.
The principal benefit of the differential loading feature is that it reduces the bundle size to a great extent while allowing inbuilt and by-default support to all types of browsers.
Lazy Loading
The support for lazy loading feature is not something new to Angular. Angular ensured support for lazy loading feature by integrating the loadChildren key in the route file configuration. The Angular version 8, only made a significant and incremental value addition to this support.
The latest Angular 8 version instead of using a custom syntax built within the Angular toolchain shifted to the dynamic import which has become more of a standardized aspect. This obviously delivers a far enhanced experience to the developers working with VSCode or WebStorm. Just because the editors of the respective languages will now be able to understand and validate the imports better, this will ensure a far enhanced experience.
Value Addition with Ivy Compiler
Every subsequent Angular update us expected to offer a better compiler. With Angular 8 version also this is not something new. The new Angular compiler and the new rendering pipeline have come with several key value additions. Ivy boasts of the capacity to produce really smaller bundles that effectively makes the compilation tasks easier. Obviously, the easier and smarter compilation with a lean bundle size is expected to push a lot of innovations for the Angular developers of the future.
While coming with so many changes for the standard Angular compiler, the Angular developer team had to change an array of underlying components. Because of bringing so many changes, the developers had to pay special attention to the compatibility with all earlier Angular versions. They needed to ensure that all existing Angular applications can use the new Ivy without any difficulties. As hundreds of applications actively use Angular, maintaining compatibility is of paramount importance.
To make sure the new compiler doesn’t show loopholes, a preview version of the new Ivy has been rolled out for evaluation and developer feedback. This clearly means that the new Ivy us not yet ready for production, but has just been launched to give an idea of how an improved compiler can benefit the development process in a few months from now.
Web Workers
Another major value addition of the new Angular 8 is the way it is built to make the task of web workers easier. Since JavaScript is quintessentially single-threaded in nature, larger tasks such as data call most of the time to occur asynchronously. But, for elaborate calculations that are increasingly becoming common with modern JavaScript solutions, handling them actually slows down the performance. The new Angular 8 version actually helps to provide bundle for all web workers across all browsers through the new and improved Angular CLI.
When the calculation tasks are scaled up to new heights that require the capacity to deal with the huge number of entries of different types and utilize them in the development process, the new Angular 8 CLI comes with the right configuration and capacity to make such scalability possible.
Major Changes in ViewChild and ContentChild
Angular 8 also came with a great change in the way ViewChild and ContentChild are used. Since these two elements are often known to behave in an inconsistent manner, the latest change came as great value addition. Earlier these two components were mainly used for requesting an element while the result of the query could be already found in ngOnInit. Alternatively, the program code is also capable to access it quickly within ngAfterViewInit (or ngAfterContentInit for ContentChild). If the requested elements were already included into the DOM at a later date all the program code had to do us to insert ngAfterViewChecked or ngAfterContentChecked.
All such behaviors are completely confusing and it is the responsibility of the component to decide about the time of the resolution to take place. Now with Angular 8, if the static shows true value, the requested element is easily found just by initializing the ViewChild and ContentChild components. When the developer uses static value as false, the resolution of finding the element is carried out after refreshing the view. The whole process becomes much easier as the command ng update on its own comes with the correct value. When this is not possible, it adds a TODO comment in the same place.
Builders API
Last but not the least of all crucial incremental additions that new Angular 8 version offers is a new Builders API. The new Builders API gives Angular developers a lot in terms of ease, flexibility, and versatility. The Builders API helps developers to carry out development, testing, and deployment processes that earlier used to be taken care of by the Schematics.
Conclusion
At last, before concluding our discussion on the new and improved Angular 8 version, the Angular team behind this update deserves some words of praise. Instead of bringing major changes that couldn’t be possible without compatibility issues and some additions in learning curves, they rather opted for making things easier for the developers with subtle and incremental changes.
By rounding several rough edges and giving configuration and compatibility a place of priority, they made it easier for the developers to work with modern frameworks like Google’s SPA. From the Differential Loading feature initiating a new trend of downsizing the bundle to the improved and much-needed web worker support for high-scale computing tasks, Angular 8 offered several key value additions for the modern front-end developers. By getting familiar with new Ivy also you can get ahead with new tools and configuration help ensuring easier and efficient code compilation.