User Experience (UX) design is in high demand in the rapidly growing industry in today’s digitized era. It has become clear that design-led companies can beat their contemporary competitors within a short time. In this arena, prototyping plays a significant role in the process of a successful UX design. Till date, many professional teams find prototyping challenging within the entire UX design process. The confusion is valid too. A prototype can be anything, beginning from a series of papers with sketches to a full-functioning pixel-perfect application. There are many Prototyping Design Companies worldwide guiding digital business companies towards success.
There is a high value of creating high fidelity mockups during prototyping. Recently, Facebook has launched Origami Studio and the Framer’s upgrade to create high-fidelity interactive prototypes. CMARIX, A Software Development Company India, aims to throw light on this subject. If you intend to get some knowledge on this topic, the blog will be helpful for you.
What is a Prototype and What is Not?

A prototype is an expression of design intent. Prototyping always enables designers to express their ideas and views and show them through action. A prototype can replicate from a whole physical and digital experience to a single interaction, based on the product team demand.
A large number of people confuse prototypes with only sketches, mockups, and wireframes. You need to remember that these assets are not prototypes. These are only static assets. The idea of imitation is based on ‘interactivity’, and that is vital for prototypes. But, this does not indicate that all prototypes are digital. You must consult a reputed Prototyping Design Company to know more about the subtle differences.
Why and When to Use Prototypes?
The main motto to build a prototype is to examine the designs or the product ideas before final products. Prototypes do not look exactly like the final products. The fidelity levels of the products may differ. Testing the product is very important to make it a successful one. Otherwise, when the product is out in the market, the users will be directly tested, and there is a high chance to get negative reviews from the users. So, it is always important to collect the feedback during the research phase only, before the product is launched in public. The companies need to hire a full time developers to execute the process successfully.
Prototypes not only validate the design but also are used in pitches and presentations. When you initiate to communicate the design and functionalities of your products to the team members, stakeholders, or client related to the specific project, and if the functional build of the software is not that strong, a high-fidelity prototype does this job very well.
Fidelity differs in the areas of physical/visual design, interactivity, and content. You must follow the correct timing to create, test, and recapitulate the prototypes in the HCD (Human-Centred Design) process.
Ensure the Design as Intended
In most cases, it is comparatively easier to examine a concept with the actual users. Once the replicated version of the product is in the hands of real users, a product team can see the targeted audience’s demand concerning the product. The feedback and reviews accessed during this process help to adjust the whole concept once again.
Test Whether People Can Use the Product
The prototype is essential to find and resolve the usability issues before the public launch. The test process discloses the faulty areas that need improvement.
What is High-fidelity Prototyping?
The prototype fidelity refers to the range of details and functionality created into a prototype. In this context, a high-fidelity prototype is a computer-based interactive representation of a product closely resembling the final product. The similarity is assessed in terms of functionality and details. The high-fidelity prototype is also referred to as high-fi or hi-fi. The word ‘high’ or ‘hi’ in high-fidelity implies the comprehensive level that enables you to check the usability in minute details and make decisions about the user’s behaviour.
The high-fi prototypes apply not only to a product’s User Interface (UI) in terms of aesthetics and symmetry but also to user experience (UX) aspects based on interactions, user flow, and behaviour. In brief, the hi-fidelity prototype works on both UI UX Design Services.
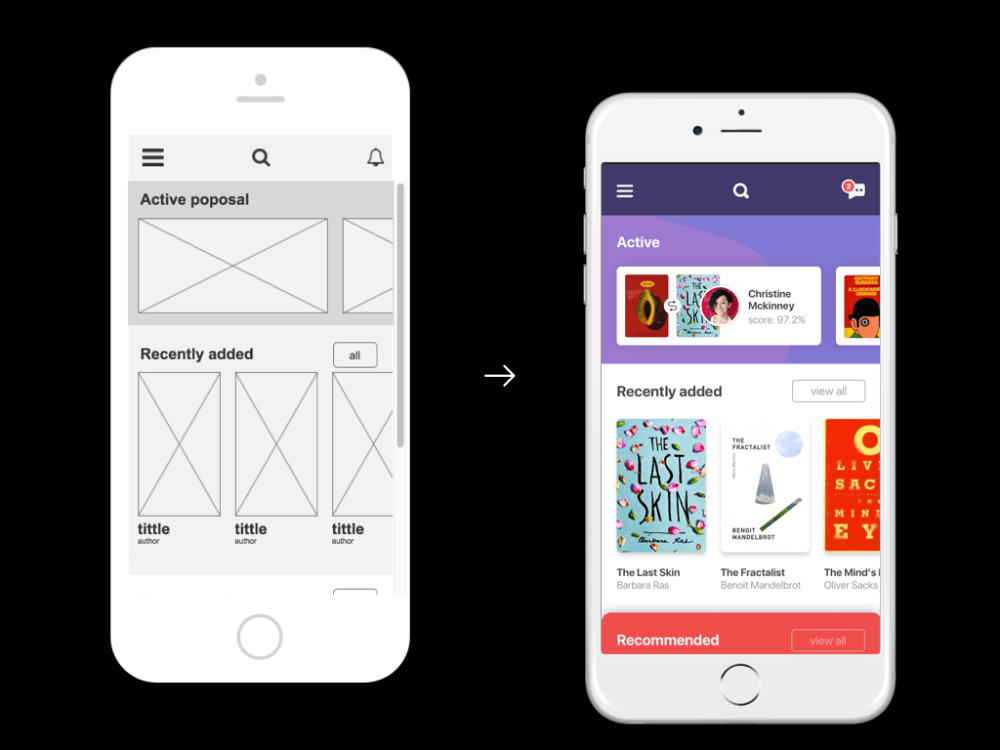
There are two types of fidelities – high-fidelity and low-fidelity prototypes. Now, you must be thinking about the need for two and how does high-fidelity get the utmost importance?
To get the answer to these questions, you should hire full time developers who have expertise in working on prototypes.
Now, it is not the primary concern which usability technique is better, and you may even need a combination of other prototype methods too in your design process. The central concern is which method to use and when, and why? The researches have shown that both methods are more or less equivalent in terms of usability. The use of techniques differs based on the stages of the design process and the maturity level of the designs. Sometimes, designers use different prototypes and different methods to better the final product.
Read More: The Importance Of Wireframes: How They Benefit App Development?
When is the Right Time to Use a High-Fidelity Prototype?
- When the visual designs of your product are ready.
- When you get a detailed idea about interactive elements, like navigational schemas from one screen to another, mini-interactions, animations, and become capable of prototyping them.
- When you feel the necessity to examine the details of your products in terms of User Interface elements, colour schemes, or copy.
- When you want to check the transition, animation and effects of them on the users and users’ behaviour.
- When you need to know your targeted users’ opinion about your product and you want their feedback on the designs.
Why Use the High-Fidelity Prototype?
The main objective of interactive prototypes is to test their product usability and make the targeted users validate the product. The high-fidelity prototype focuses on UI UX design services altogether. The examination process is vital before the final launch to check the failures and problems beforehand. You can modify the structure based on the reviews of the users in terms of detail and functionality.
The Advantages of Using High-fidelity Prototypes in Product Design:
- Designers make the interactive prototypes close to the graphical representation of the final products as much as they can. The test is done based on all detailed aspects like UI components, colours, information hierarchy, layouts, the effects of the screens on the users, and other associated interactive facts.
- The high-fidelity prototype offers a good base for project management to make the correct estimates as to how much time is needed to implement and test the quality assurance.
- The availability of high-fidelity interactive prototypes can better collaborate with developers as they get a more transparent idea of how the application should behave and perform.
- Last but not least, when you allow your product for testing, the prototypes help the company save time and money to build something that may get little success in the market.
Like everything, there are also drawbacks present in using high-fidelity prototypes in the design process.
- High-fidelity prototypes require much time and resources to produce in respect to the low-fidelity prototypes.
- The process being more time-consuming to change the designs, it becomes more challenging to make on-the-go fixes in between the users during a usability test, in case you want to get quick feedback.
- High-fidelity prototypes have a polished look, so the participants in the test process may feel uncomfortable to comment or point out the follies in the designs.
Process: Materials and Methods
You need to have all the ingredients ready to create an interactive prototype. You need to prepare the visuals and set the user flow. You must identify all the transitions and animations you wish to have between different screens. Choose the right tool according to your requirement.
Currently, the techniques used by any Prototyping Design Company are,
Prototyping Software:
The available tools include Form, Principle, Framer, InVision, Proto.in, Pixate, Adobe XD, Atomic, Unity, Spark AR, Figma, etc.
Coding:
The name implies it all. In some cases, coding a segment of your application is the only way to test its functions with the users.
3D Printing:
In case your product requires a physical form, 3D printing is the best way to easily and quickly create a prototype of your product.
You must select the techniques and tools based on specific practical considerations,
- Aesthetic level of the produced prototype in terms of visuals and interactions
- Availability of established interaction models that you use to drag and drop the lines to create the design fast
- Sync with famous cloud-based platforms
- Affinity with Photoshop, Sketch, Illustrator, etc.
- Can preview your prototypes across devices and platforms.
- Playback speed
- Publishing abilities to enable sharing with the clients and other stakeholders
- Availability of libraries with standard UI elements
Final Words
In the end, what remains and matters the most is the product quality. To reach the success point, you need to hire full-time developers who are skilled enough on high-fidelity prototypes. For further queries, you can consult our expert team of CMARIX, Software Development Company India.