In the world of programming languages for web apps, ELM is a late entrant. But this wonderful functional language allows that easy compiling with JavaScript has already become popular as a much simpler and easier option to React. The best thing about the language is that it offers a great range of tools for web and mobile app development services.
Since it compiles to JavaScript, developers with knowledge and experience of JavaScript can quickly learn ELM. The language helps to detect code errors and helps to solve the errors as well. There are other advantages such as the presence of virtual DOM. All the values of ELM code are immutable in nature which means you can easily generate JavaScript code from ELM.
There are loads of advantages offered by ELM for building web apps across the niches. Here through the length of this blog post, we are going to explain the key merits of the language for web app projects.
The Immutable Data Structure Of ELM

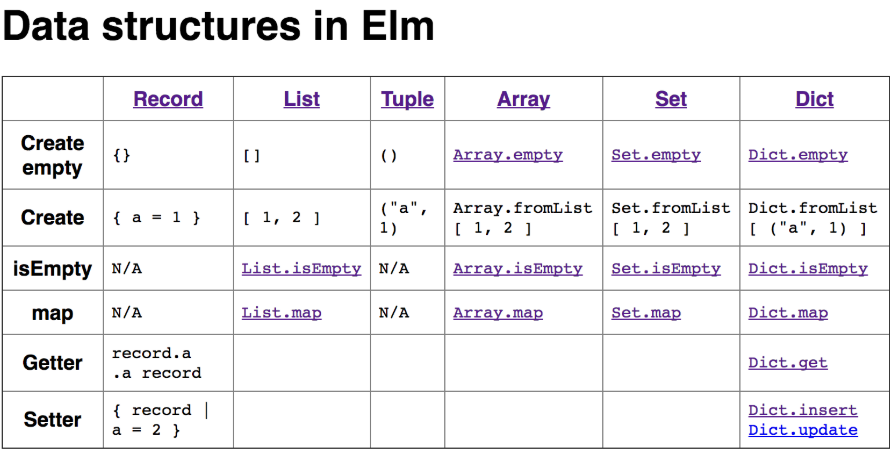
Elm as a functional language offers data structures that are fully immutable. Thanks to this immutable structure any function that is created once cannot be changed. That means for bringing changes to existing data, we need to create completely new data. From a functional perspective, this offers robust benefits.
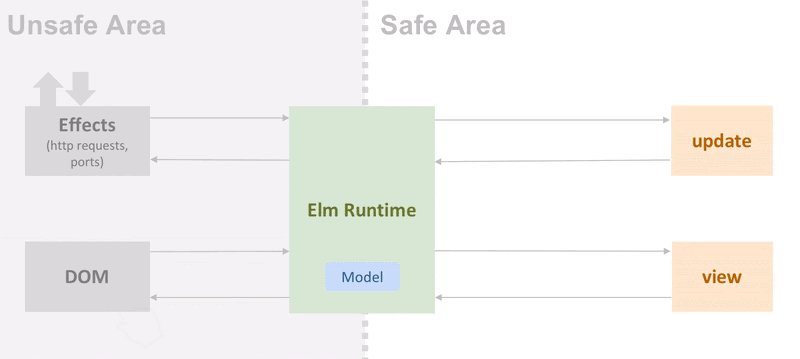
Explaining The Architecture Of ELM Language
At a basic level, the architecture of Elm language consists of four different elements such as Model, View, Message, and Update. Let’s now explain these building blocks of ELM architecture one by one.
Model
The Model in the ELM architecture basically holds the app state. In an app that tracks your food consumption, it plays the role of an integer in the data structure by presenting and updating the value. Since the data structure of ELM is immutable and doesn’t allow any change, the updated data comes as a copy of previous data along with the addition of changes in the data. Whenever any function is operative the model state of the data gets updated with the changes.
The function can operate on the model on different instances based upon the way the app is designed to work. For example, in a simple healthcare app that tracks the food consumption of people, every time a user clicks the button after consuming something the model will be operated upon by this function, and the model data will be updated.
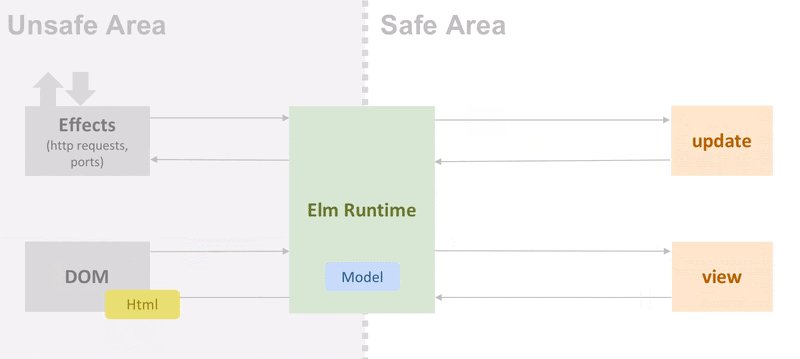
View
View refers to the method of seeing the model data right on the device screen of the users. The view is basically a function to which the model data is passed. So, View is created by keeping the model as a parameter and is presented through HTML for viewing on the browser.
The view can also be described as a way to help users interact with a model. The View actually comes as an interactive visual presentation of the Model that users can manipulate, respond to interact in structured manners. By interacting with the View users can actually tweak the Model through changes in the state. If the user interaction is all about pressing a button, the action can change the value held by the Model. The pressing of the button or other user actions actually sends a message from the View requesting an update.
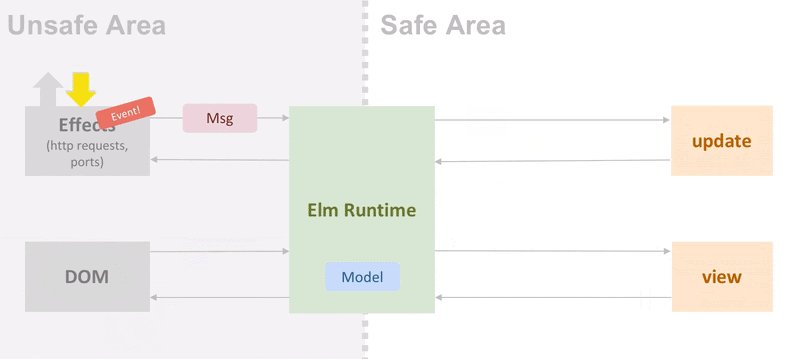
Message
As soon as the user makes an interaction by pressing a button or clicking a link, this action will trigger a notification and the same will be sent for the Update function to get active. This notification sent through a message does the job of a deterrent for updating the app.
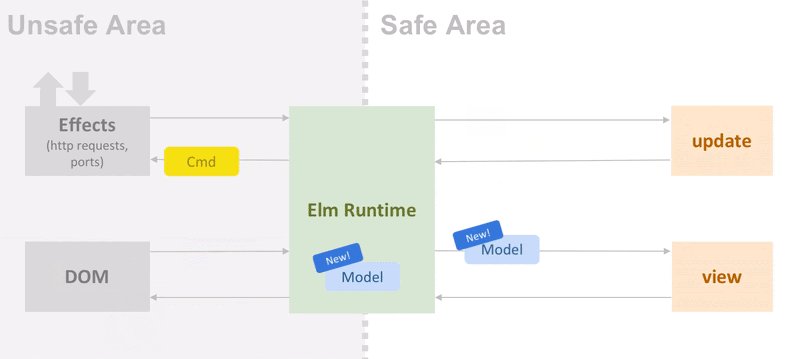
Update
The Update function of the ELM is there to get into action after receiving the Message. Update function decides about the ways to update the changes in the app’s model state. As soon as the updating of the changes is completed the new Model is rendered through the View for the end-users to see and interact.
From the above-mentioned description, the simplicity of the structure and the data architecture is clearly visible. This simplicity of data architecture gives ELM an edge in terms of app performance.
Unidirectional Data Flow
If you look at the data architecture of ELM, you can easily see the linear and single directional flow of the data starting from the Model to the View to Message to Update and back to Model. This straightforward and unidirectional data flow helps ELM apps to process data faster and deliver functional ease.
In the case of apps that have a straightforward approach to functions, this linear progression of data keeps incorporating changes easier. Such a single direction of the data flow helps tracking changes with ease and reasoning these changes also become easier.
Installation and Setup
Finally, we need to spare a few words on the installation and setup of the ELM language for developing apps. The installation process is quite simple and all you need is to run the command $ npm install -g elm. As you install ELM using this command on your system, other commands will also be installed simultaneously. These commands are the following:
- elm-repl is the command to help you create a playground environment in the system. This will help you experiment with different Elm expressions.
- elm-reactor is another command that works much in the fashion of yarn start or npm start and will help to shape the new Elm projects. Once the project directory is created you can just navigate to any of the elm files there.
- elm-make is a command to help developers compile Elm code to JavaScript or HTML.
Conclusion
ELM has fairly emerged as one of the high performance and low footprint alternatives to functional web programming languages such as React. ELM is least complex, functionally more optimised with a simple and unidirectional code structure, great for compiling code to JavaScript, and really easy for developers to deal with the learning curves. No wonder, ever since the language has become available it rose to prominence and several functional web apps already put ELM to appropriate usage.