Putting loads of content on website generally results in increasing its loading time. This may prompt to wrecking your User Experience, increasing abandonment rate or lowering your position in search engines. That is the reason you ought to provide your user with appropriate feedback. If it takes too long for your website to load up, your user will be less stressed about it when he sees a simple progress bar. It implies as much as “Everything is fine. The content you want to see will load in a few seconds”.
Angular is a collection of distinctly separate modules and one of these modules, the router, had gotten ahead of the rest of the library and had already made the jump to version 3. To get everything back in sync and to fully support same across the entire Angular framework, the core team decided to bump both the Angular framework and the router to Angular 5. Angular 5’s focus is on improving the performance and bundle size of Angular 2.
Angular 5 is a JavaScript development framework for constructing web applications and apps in JavaScript, html, and Typescript, which is a subdivision of JavaScript. Angular provides integrating features for animation, http service and materials which in turn has structures such as auto-complete, navigation, toolbar, menus, etc. The code is printed in Typescript which assembles to JavaScript and indicates the same in the browser. The site needs to have progress bar when it has large data to process in background. Without any animation it feels like there is delay into response from server. There are many plugins available to implement the progress bar into Angular 5 site. The ngx-progressbar is the best plugin among all. We need to follow below steps to implement the ngx-progressbar in angular site with progressbar service.
Install the ngx-progressbar and then create a custom service for the progressbar, which will be shared between the header component of the application and the child components of the application.
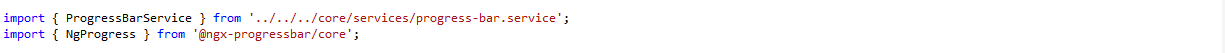
Import NgProgress and ProgressBarService into header component and add provider for ProgressBarService.
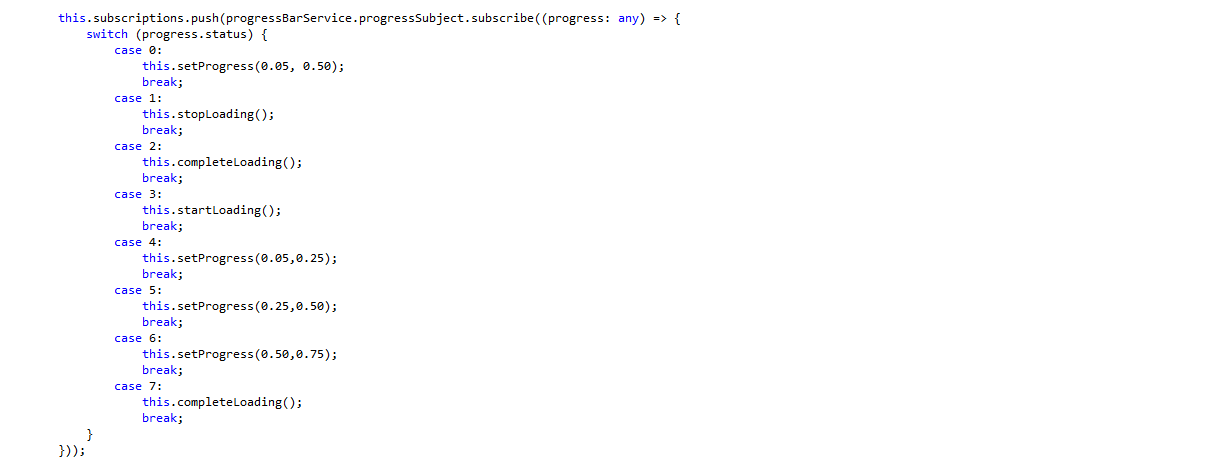
Subscribe for the progressBarService inside the constructor. Everytime there is change into progressStatus of the service it will call a function of header component.
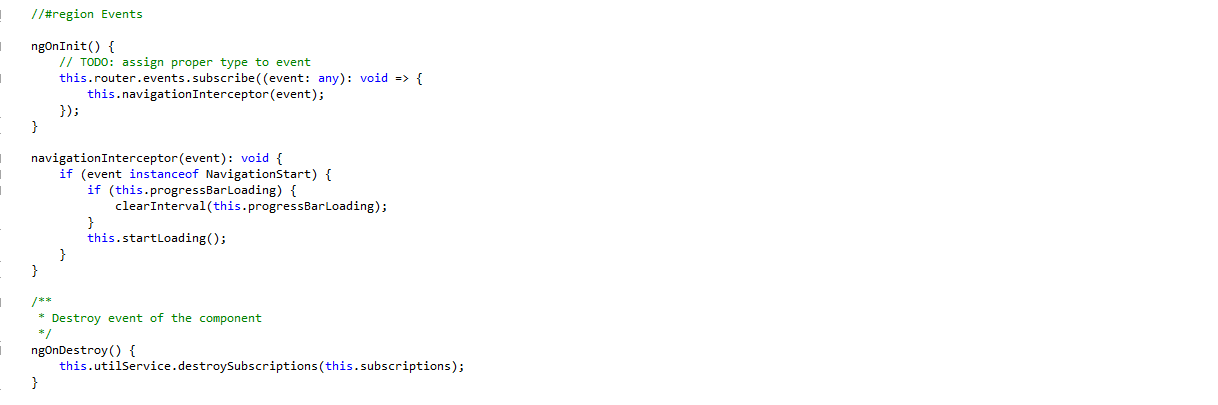
Start loading the progressbar when it gets instance of NavigationStart class.
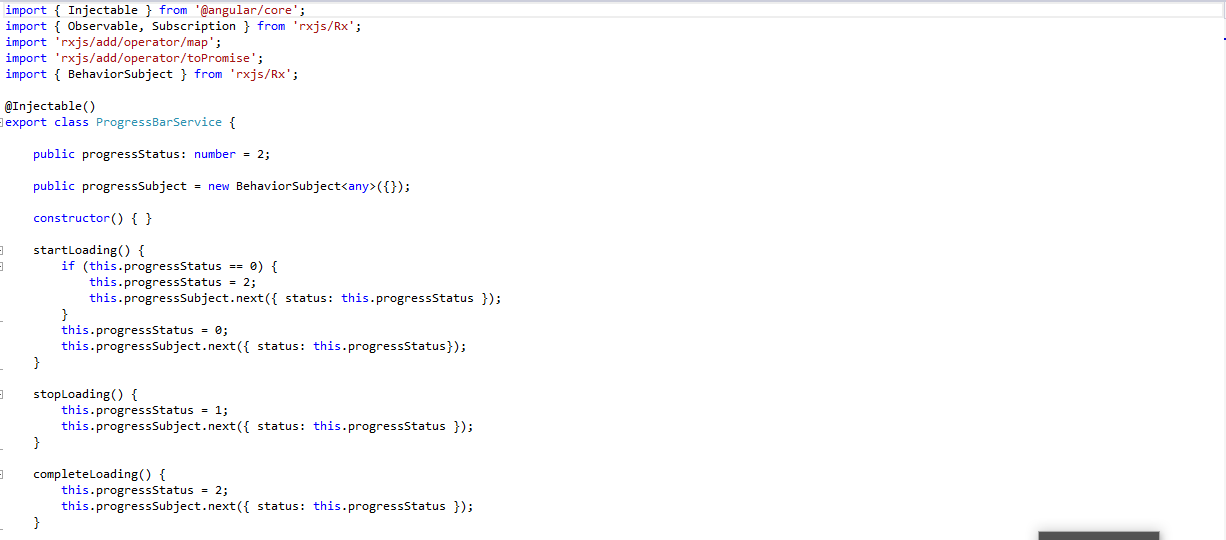
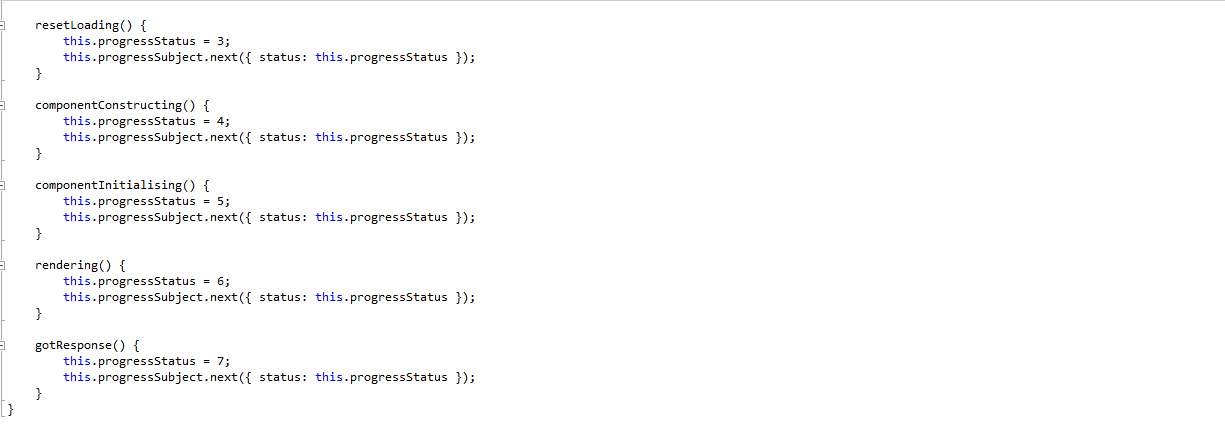
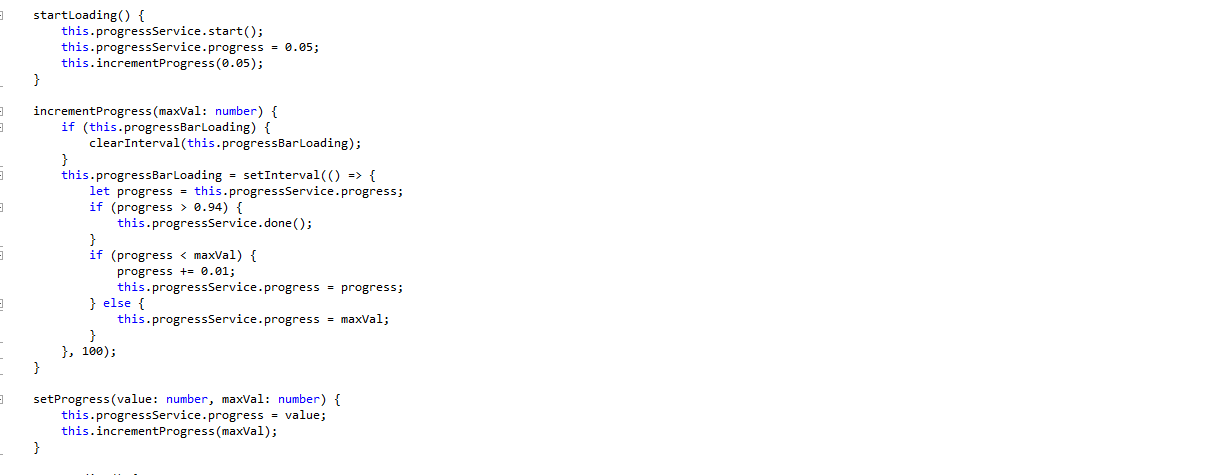
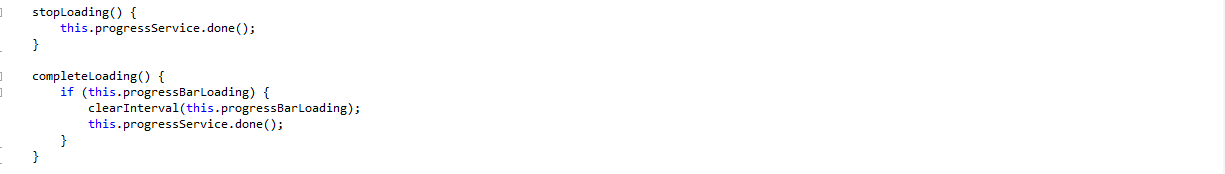
Define all the required functions as per the given code below.
Add the following line to the header of the project.
<ng-progress [color]=”‘yellow'” [ease]=”‘linear'”></ng-progress>
Now the progress bar service is ready to use into any component of the project. You will need to import the service into component where it is needed. Please add the following line to your component to import the ProgressBarService.
Now, add the status of the process increased inside the constructor to 25% by adding following line.
this.progressBarService.componentConstructing();
By adding following line inside the ngOnInit(), it will further increase the progressbar to 50% level.
this.progressBarService.componentInitialising();
By adding the folowing line inside the ngAfterViewInit(), it will further increase the progressbar to 75% level.
this.progressBarService.rendering();
To complete the progressbar loading inside the view, add the following line to the desired place. A preferable place for adding the following line is inside the success/error event of the API.
this.progressBarService.gotResponse();
Angular is all about organizing code into “modules”. Everything you create whether it’s components, services, pipes, or directives has to be organized into one or more modules. It helps to organize application functionality and divide it up into features and reusable chunks. With Angular 5 you can get advanced and fast web application, which is a matter to a user.The faster the web app, the better is a user experience that directly impacts on business ROI enhancement.