CSS is experiencing a revolution as it tries to keep in pace with the advancements into virtually every aspect of the technology ecosystem. But even while it’s getting support with some amazing new properties, it still has its downfalls such as it gets difficult to manage CSS in large projects. The need to take care of this issue has brought the idea of the CSS pre-processors like SASS which stands for Syntactically Awesome Style Sheets.
SASS is the CSS pre-processor language that expands CSS capabilities and makes the process of creating and maintaining CSS much easier, organized and cleaner. It offers superpowers to the plain CSS and endeavors to meet the web design needs of today by providing options like variables revelation, reusable style blocks known as “mixins”, inheritance, nesting rules, and numerous other elements as well. The end result generated after compiling is the same as writing the code out manually with regular CSS.
It’s easy, to begin with, SASS since it is perfect with all forms of CSS. This implies that you can still write regular CSS in a SASS file, which in addition will give you an option of using all the benefits of SASS. The main distinction is that the working file extension changes from .css to .scss, which needs to be compiled. The compiled SASS document is the CSS file which has to be incorporated into your HTML.
Benefits of SASS
Few HTTP requests
In CSS, separate CSS documents are utilized based on the content. An issue with this methodology is that it includes HTTP requests on the website for each file being made which results in the decreased loading time as well as the speed of website. But, with the presentation of SASS, the style sheets are broken into numerous files which are later aggregated into one file which reduces the HTTP request as compared with the standard.
Reduce Duplication
SASS variables roll out less demanding code by decreasing duplication. The variables additionally permit you to assign names to exceptional property estimations like colors, which help you understand the expectation behind a given style.
Reusable Code
One of the best advantages of SASS is the ability to reuse the code. With @mixin, @extend, and @include, you can make repeatable codes that make the life of the designers less demanding.
A code Easier to Follow
With the help of the nesting mechanism, you can compose SCSS code that is both less repetitive and simpler to refer. Saving your time & effort reviewing the code in case it doesn’t work in the first attempt.
Installation of SASS using Grunt
Before installation let us tell you what is Grunt?
Grunt is a task runner command-line tool for JavaScript project. It helps to perform repetitive task, for instance, tasks like Minification, Compilation, Unit testing, Linting and more.
Following are the steps to install GruntJS on your system:
- Install node js (http://nodejs.org/) and follow on-screen wizard steps. (as per us 32/64 bit)
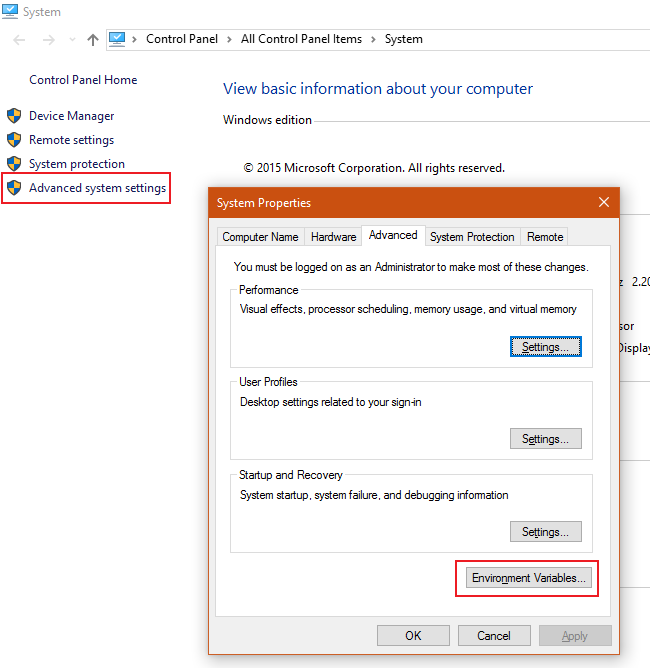
- Set %path% ( environmentalvariable ) to “C:\Windows”
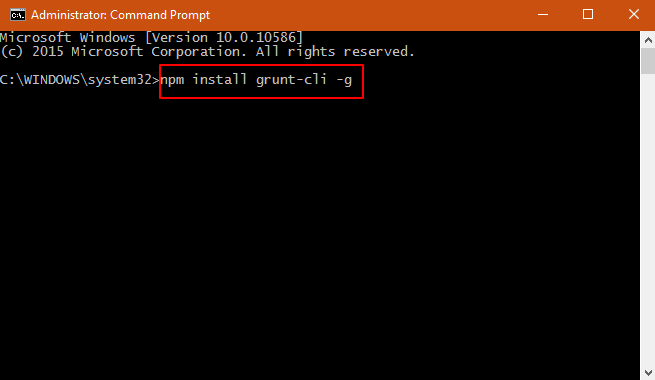
- Open the command prompt as administrator and run below command to install grunt
npm install grunt-cli -g
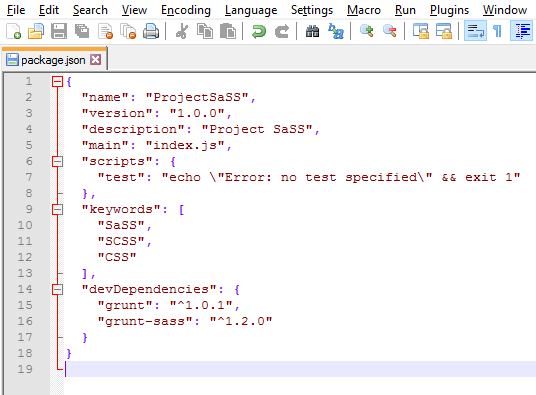
- Create json file using “npm init” in the project directory
- Run the command for Grunt installation
npm install grunt –save -dev
- Install Grunt-SASS package run this command
npm install grunt-SASS –save-dev
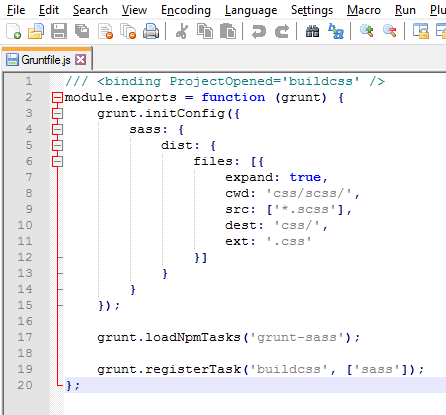
- Setup a gruntfile and load required npm tasks as well as register your required task.
- Run your registered command line (“grunt buildcss”) in your project directory to compile SCSS file to CSS.
Bringing us to a conclusion that utilizing SASS rather than CSS will let you protect yourself from the quick and gritty mechanics of CSS while keeping you near the language structure and semantics of CSS. SASS is a significant extension that can enhance your CSS to make it cleaner, very much organized and simple to create and maintain. It makes developers’ lives way less demanding, and permits them to cut down the time they spend on front-end development enabling fast prototyping. We do anticipate the CSS core to get the core updated in the future to accommodate advanced features, however, that is a long way from now, henceforth the development using SASS systems will be popular.