Summary: In this blog, know how you can build list with latest version of Angular CLI and boost the angular web application development process.
Angular2 is the framework of choice for businesses with medium- to large-scale ventures. With great backup from Google and contribution from rich development community, Angular2 keeps on getting richer day by day setting benchmark for most recent development trends in the market. Angular web applications are built with components; discrete units of functionality that developers make to accomplish the desired result. Every component is an object that includes template markup, metadata, and supporting functions. When you build an Angular2 web application with Typescript, each component is a class definition. With the help of a special Component decorator, you can comment the class definition with relevant component metadata like the component’s tag name, emitted events, and properties.
Read more: Single Page Web Application using AngularJS
Initially, the entry barrier into the world of Angular development was high because of the need to learn and manually configure numerous tools. To even get started with a basic application, you have to know and use the TypeScript language, the TypeScript compiler, ES6 modules, a development web server and much more. To jump-start the development procedure, the Angular team created a tool called Angular CLI that covers each stage of the Angular application lifecycle, from scaffolding and creating an initial application for generating the standard for your Angular web components, modules, services, and so on. Generated code also includes pre-configured files for unit tests and bundling with Webpack.
Angular CLI is a Command Line Interface (CLI) to automate your development workflow. It allows you to run a development server to preview your application during development. It also enables you to create a project containing more than a complete set of tools in vogue in the JavaScript world. It is an incredible tool that allows us to rapidly create and build Angular web apps without getting profoundly into tooling and build processes.
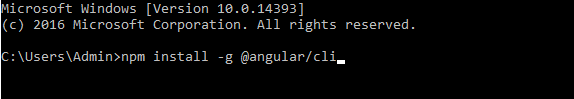
To create the Angular2 project, you need to first install Angular CLI
That’s about it! Now you can start using the CLI to build out your Angular web applications.
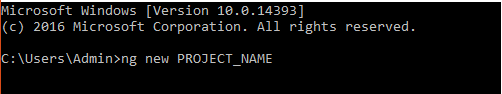
Let’s start by creating your first project named, and place yourself where you want to run or generate the Angular CLI command
Below are some commands of Angular CLI to create different controls:
- Component: ng g component my-new-component
- Directive: ng g directive my-new-directive
- Pipe: ng g pipe my-new-pipe
- Service: ng g service my-new-service
- Class: ng g class my-new-class
- Interface: ng g interface my-new-interface
- Enum: ng g enum my-new-enum
- Module: ng g module my-module
For creating a basic list page, you will follow given steps in a created project:
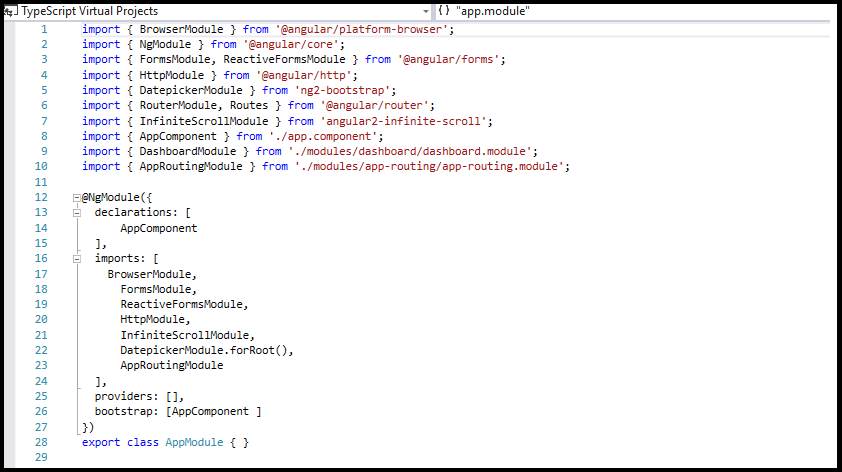
In the given code, App module is the class where all other sub-modules and third-party components are imported.
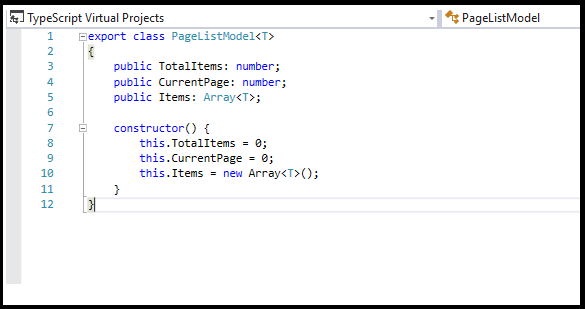
Create a common class for all types of listing pages named as a Paged List Model which contains
- Total Items [number of records]
- Current Page [for paging purpose]
- Items [records]
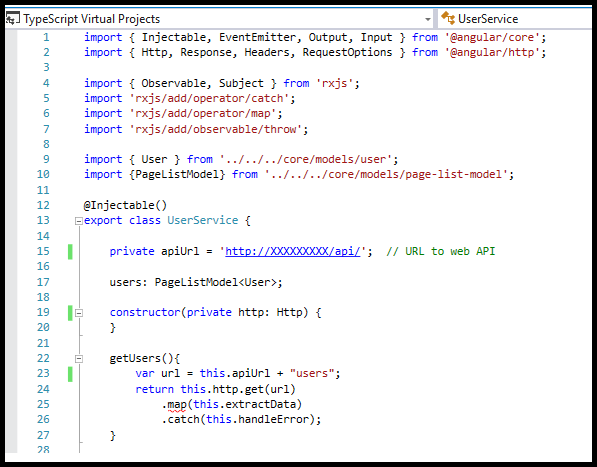
After that Create User Service the most important part of the application which contains the model and HTTP request related reference. It calls API via HTTP request to fetch the data and sends it to the page.
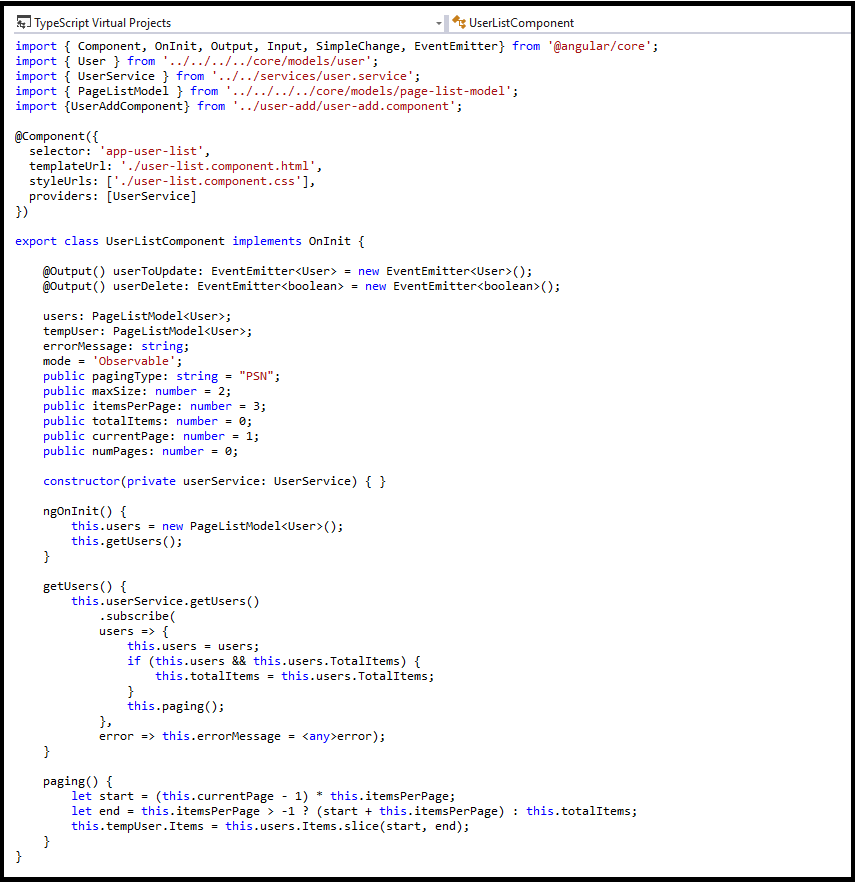
Create User List Component which contains models, services, components which are required for that page. It also includes @Component annotations which have:
- Selector: Tag of HTML page where this component will be bound
- template/templateUrls: HTML template of page or URL of HTML template page
- StyleUrls: URL of CSS file
- Providers: Reference of service
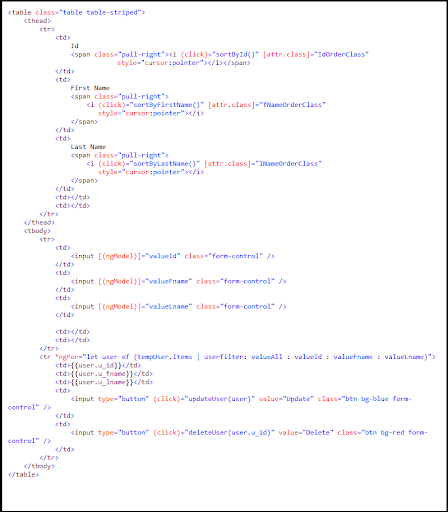
In the given image, to fetch the user’s data the User Service method has been called and store into the model. The model is bound to HTML page.
To check the list page binding you need to run ng serve command.
Your business should benefit from the latest technologies. Your choice for technology ought to consider the latest advancements and keep the future perspective of the framework. Angular 2 is among the technologies which should definitely be explored and implemented for your technology requirements. It’s definitely a new approach to improve front-end functionality and a fundamental necessity of web page which reconsiders with great expectations to resolve many browsers and front-end programming issues with its powerful structure.