In previous ASP.NET app development process, HTTP convention was the basis for all communications over the web and it has helped in our technical needs. HTTP works in a request and response model, where a request needs to be sent to the server to get any updates. This becomes a challenge in situations where we require continuous data for wherein when a client opens a page of a website then it should be updated with corresponding change on the server. However, according to the HTTP architecture, a new request must be sent to get an update from the server. Let’s take a real-time example to get a clear idea, to check the scores you visit Football website, where you sometimes see the page gets refreshed for a second and many times you see the score is not updated. To overcome this situation Microsoft has introduced new API called “SignalR“.
SignalR is a library for developers that improves the procedure of adding real-time web functionality in the applications. Real-time web functionality is the ability to have server code push content to associated clients instantly as it becomes accessible, rather than having the server to wait for a client to request new data. It is not necessary for it to be hosted in ASP.NET, it can be either self-hosted or hosted using Open Web Interface for .NET (OWIN).
Transport Mechanism
SignalR uses multiple technologies to set up communications between client and server. There are four primary mechanisms on which SignalR work.
Web Socket:
This provides a genuine two-way communication over a single TCP connection on the web. If Client and Server support web socket then this creates a persistent connection between them which can be utilized by either client or server to send the data anytime. This is a very effective approach since it utilizes less memory, and demonstrates the most minimal inactivity.
Event Source:
This method is presented with HTML5 which permits the server to push the updates to the client at whatever point new data is available. This technology is used when Web Socket is not supported.
Forever Frame:
It is part of the COMET model which uses a hidden iframe on the browser to receive the data in an incremental manner from the server. Server begins sending the information in a series of chunks without knowing the complete length of the content.
AJAX Long Polling:
It is also a part of the COMET model, and keeps polling the server to check for updates. AJAX based request is sent to the server to minimize the resource usage and provide a better user experience.
Modes of Communication
SignalR provides two modes for communicate between clients and servers.
Persistent Connections:
Persistent Connections gives direct access to a lower-level communication protocol that signalR exposes. Every client connection with a server is recognized by a connectionID. This API uses the format of the authentic message sent that needs to be specified if the developer wants to work with messaging and dispatching model rather than a remote invocation.
Hubs:
A Hub gives multicast functionality over a WebSocket connection. At the point when any client sends a message to the Hub, it shows the message to all the associated clients and makes a connection between them which is known as a Client-Hub Connection.
How to Implement SignalR
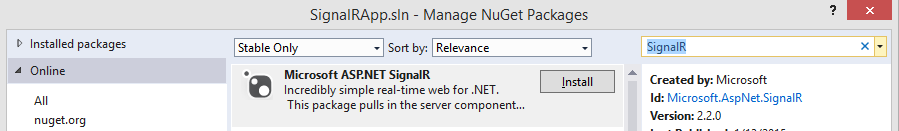
- Install Nuget package for SignalR:
Install-Package Microsoft.AspNet.SignalR

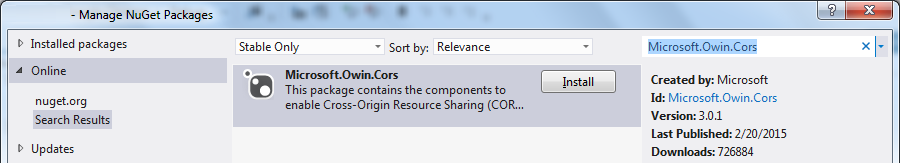
- Install Nuget package for Owin Cors:
Install-Package Microsoft.Owin.Cors

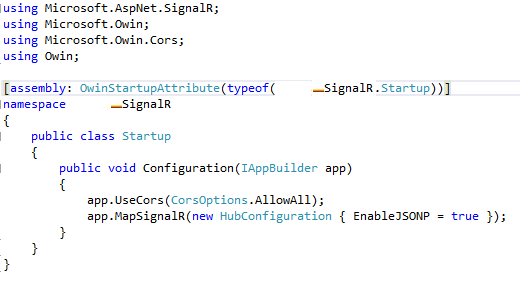
- Configure SignalR in the application. For this create a class named as Startup.cs
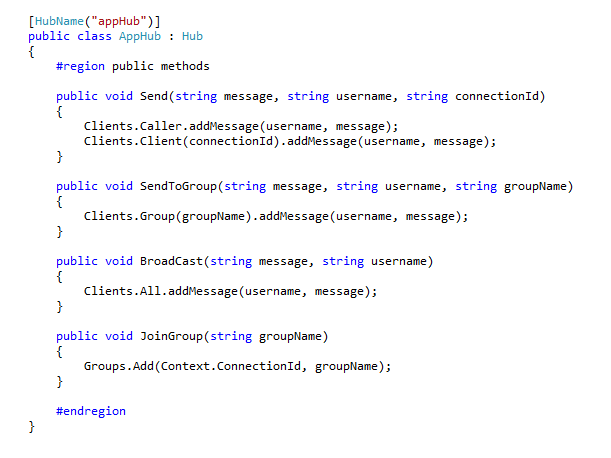
- Now on Server Side call SignalR hub methods for sending message
- appHub: Hub Name.
- Send: It is used for sending message to sender and another client as well.
- SendToGroup: Used for sending message to all members belongs to specified group.
- BroadCast: It is used to send message to all clients which are connected to Hub.
- JoinGroup: It is used for group joining
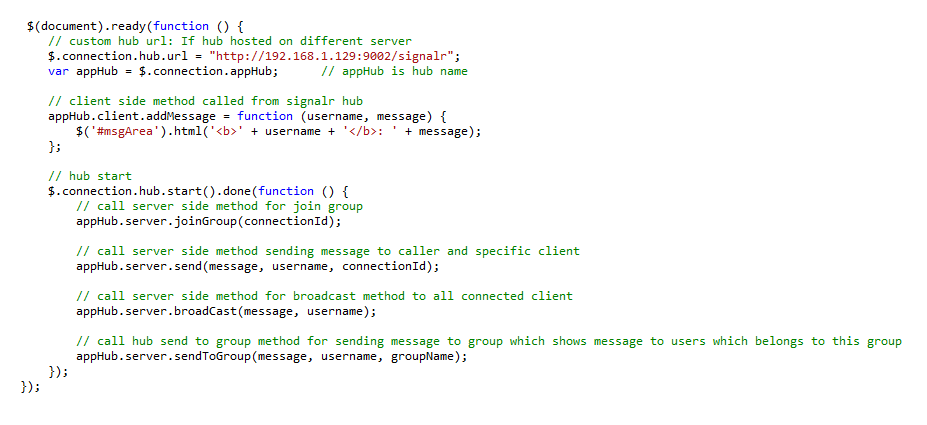
- From the Client Side,
- You have to use Custom URL if Hub and Client are Located at different location.
- addMessage: This method is used for push the message from the Hub
- After starting Hub,
- Call server side method joinGroup to joining a group
- Call Send method to send message to a specific Client
- If you want to broadcast a message then use broadcast method to connect with all clients.
- For sending message to a group you can use sendToGroup
- If you want to stop the Hub connection then use following code.
SignalR provides cross-platform libraries which can be used in conjunction with iOS App, Android App & Windows App development with an ASP.NET server component. This makes SignalR flexible, as well as simple and effective. Since SignalR is introduced, many difficult business structures that require the real-time communication are being resolved within few lines of codes. Additionally, it is worth to specify that most recent and upgraded versions of browsers have a lot of impact for such revolution.