Flutter development company India is becoming well known every day; however, it’s a somewhat youthful technology. It originally appeared in 2015 as Sky, and in 2017 it turned into the Flutter that we know and use. Flutter is upheld by Google and permits designers to make lovely and savvy cross-stage applications with a local vibe. With the key advantages of Flutter, many startup companies find an ideal solution for app development.
There are numerous architectures you can use to assemble Flutter applications:
- Vanilla
- InheritedWidget
- ChangeNotifier + Provider
- BLoC
- MobX
- Redux
This opportunity can be fulfilling; however, it can likewise prompt conflicting naming and cumbersome classes. In this article, I’ll be discussing the BLoC architecture, which is considered probably the ideal decision to Hire flutter developers in India.
What is BLoC?
BLoC (Business Logic Component) is a structural example dependent on independent segments (BLoC segments). BLoC segments contain just business rationale, which can undoubtedly be divided among various Dart apps. Google presented this architecture at Google I/O 2019. As of now, the BLoC architecture is the most well-known Flutter architecture.
Why BLoC?
BLoC makes it simple to isolate the introduction layer from the business rationale, making your code quick, simple to test, and reusable. Flutter development company India should know:
- know what express my application is in anytime
- quickly test each case to ensure my app is reacting appropriately
- record every client association in my application so I can settle on information-driven choices
- work as productively as could be expected and reuse parts both inside my application and
- across apps
- have numerous engineers consistently working inside a solitary code base, following similar examples and shows
- develop quick and responsive apps
There are numerous architectures to browse, yet choosing which one to utilize can be overwhelming, as no architecture can at any point satisfy every one of your requirements. BLoC, which was explicitly created for Flutter, is the nearest flawlessly for the Flutter structure, as it’s worked around three fundamental beliefs:
- Simplicity
- Testability
- Power
- BLoC is somewhat straightforward and rich, making it straightforward for both junior and experienced Flutter engineers.
The capacity to make complex applications out of more modest parts is the thing that makes the BLoC architecture incredible. And keeping in mind that these tiny parts are discrete, it’s additionally simple to test any part of an application.
BLoC endeavors to make state changes unsurprising by controlling when a state change can happen and upholding a solitary method to change state all through a whole application.
Principle BLoC Ideas
Occasions and activities are the contributions of the BLoC architecture. They’re usually made in light of client connections with an interface, for example, button presses or lifecycle occasions like page loads. When planning an app, we need to venture back and characterize how clients will interface with it.
States are the yields of the BLoC architecture, and they address part of your app’s basic state. UI segments can be informed of states and redraw segments of themselves dependent on the present status.
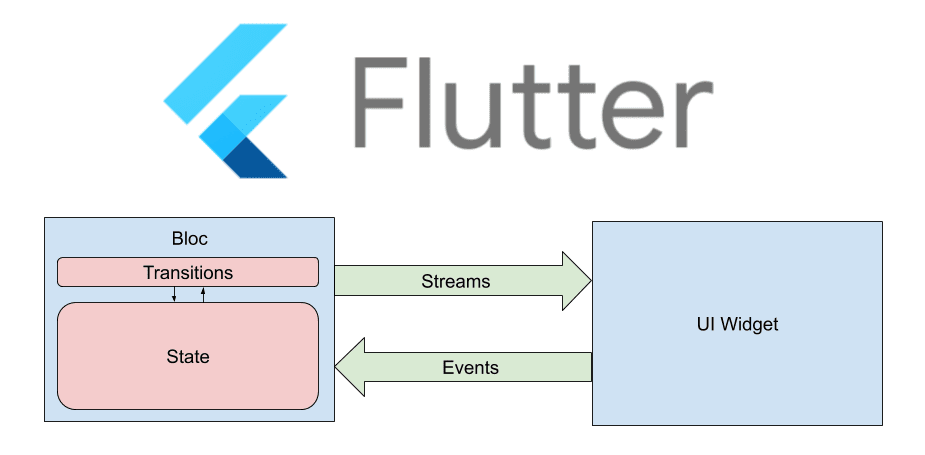
A BLoC (Business Logic Component) changes over a flood of approaching occasions into a surge of active states. Consider a BLoC, the “cerebrum” that gets data, measures it, and gives a reaction.
You may see in the chart that moving among BLoC and state segments (just as among state and UI segments) happens on account of streams.
Advantages of the Flutter BLoC Architecture
The Flutter BLoC architecture has three center advantages. It is:
- Simple
- Testable
- Powerful
What makes it that way?
The Flutter BLoC architecture permits engineers to keep various layers of your application discrete, particularly the introduction and business rationale layers. This makes it simple to test and reuse components in various pieces of your code.
Likewise, the BLoC architecture assists engineers with the state of the board, as they’re ready to know an app’s state whenever. It likewise makes testing simpler, as it’s considerably more helpful to compose tests for explicit pieces of the code.
Isolating the introduction from the business rationale permits engineers to reuse components inside an app and across applications. Another benefit of the BLoC approach is that few colleagues can flawlessly deal with a solitary codebase. Furthermore, in light of the fact that business rationale is isolated, it’s simpler for engineers to follow similar examples.
The primary rule of the BLoC architecture is making complex items out of straightforward blocks. If you have a lesser engineer on your undertaking, the BLoC architecture will simplify them to see how everything functions in the engine. In any event, for experienced designers, the BLoC architecture slices the time expected to get to know a venture. This is particularly significant when working with tight cutoff times and for business development.
Since this architecture keeps portions of the app little and discrete, you can, without much of a stretch, test every part of your application and know what to fix.
Furthermore, the Flutter BLoC architecture upholds a solitary method to change states across the entire app, making your app’s business rationale unsurprising and reliable.
Since we’ve examined the benefits of the BLoC architecture, I’ll talk somewhat about its rationale.
Learn: Top 5 Cross-Platform App Frameworks to Consider
Incorporating the BLoC Architecture Step-By-Step
You first need to put together a Flutter app as per a design like DDD, MVVM, or Clean. The BLoC architecture at that point works more like an example that further arranges the information streams in your app.
After you set up your architecture, you can incorporate the BLoC component into it.
Stage 1: Add the BLoC Architecture To Your Project
To carry out the BLoC architecture, you need to coordinate the BLoC library into your venture. You have to add the flutter_bloc: ^2.0.1 reliance to your bar spec.YAML record. Congratulations! Presently you have a Flutter bundle that will permit you to execute the BLoC design.
Stage 2. Set Up Widgets In the BLoC Library
There are three primary gadgets in the BLoC library:
- Bloc
- BlocBuilder
- BlocProvider
You’ll require them to set up BLoCs, construct those BLoCs as indicated by the progressions in the app’s state, and set up conditions. How about we perceive how to execute every gadget and use it in your app’s business rationale.
Bloc:
The Bloc gadget is the fundamental segment you’ll have to execute all business rationale. To utilize it, expand the Bloc class and supersede the mapEventToState and initialState techniques.
In mapEventToState, you’ll need to deal with contentions that address activities. After you do that, you’ll need to return every contention as a state. Here’s a model:
Dart
enum CounterEvent { increment, decrement }
class CounterBloc extends Bloc {
@override int get initialState => 0;
@override Stream mapEventToState(CounterEvent event) async* {
switch (event) {
case CounterEvent.decrement:
yield state – 1; break; case CounterEvent.increment:
yield state + 1; break; } } }
As should be obvious, here you get the CounterEvent and handle it relying upon the occasion type. The express (int in this model) is then returned.
On the off chance that you need to tweak the reaction, you can make a theoretical state or occasion:
Dart
//Customized state @immutable abstract class IncomingState {}
class InitialIncomingState extends IncomingState {}
class HandledState extends IncomingState {
finalint counter;
HandledState(this.counter); } @immutable abstract class IncomingEvent {}
class IncrementEvent extends IncomingEvent {
IncrementEvent(); }class DecrementEvent extends IncomingEvent {
DecrementEvent(); }
BlocBuilder
BlocBuilder is a gadget that reacts to new states by building BLoCs. This gadget can be called on numerous occasions and acts like a capacity that reacts to changes in the state by making gadgets that appear new UI components.
To get a BLoCs as a solitary gadget that will not be open using the BlocProvider and BuildContext, you need to indicate the bloc like so:
Dart
BlocBuilder(
bloc: blocA, // provide the local bloc instance builder: (context, state) {
// return widget here based on the state of BlocA} )
As should be obvious, you need to give an all-encompassing Bloc class in the bloc contention. The occurrences of your state classes will appear in the BlocBuilder. Recollect that the central state is the one that was recently made in the initialState strategy.
To keep away from memory spills, you shouldn’t make an example of the Bloc class while making a BlocBulider class. On the off chance you do, you will not have the option to close streams in the Bloc class. My recommendation is to make a Bloc case in the initState technique and close it with blocA.close() in the arrange strategy.
BlocProvider
This gadget fills in as a reliance infusion, which means it can give BLoCs to a few gadgets all at once that have a place with the equivalent subtree. BlocProvider is utilized to construct blocs that will be accessible for all gadgets in the subtree. What’s more, because BlocProvider constructs blocs, it’s additionally ready to close them.
Dart
BlocProvider(
builder: (BuildContext context) => BlocA(), child: ChildA(), );
Note that you can likewise utilize BlocProvider to furnish a bloc you now have with another tree of gadgets. Along these lines, you can extend the capacities of a current block as opposed to making another one. Nonetheless, for this situation, BlocProvider will not close the bloc since it didn’t make it.
Stage 3. Make an Event
To play out any activity with information – handle it, send it through the web, save it to the data set – you need to make an occasion in your Bloc part. You need to call this technique:
Dart
bloc.add(YourEvent());
That is it! Presently the Bloc segment will actually want to deal with your occasion.
As should be obvious, setting up your Flutter BLoC architecture design is simple with the BLoC library.