Web development is inevitable without JavaScript. The developer with Object-Oriented background who works on JavaScript will always find the issue in parsing data because of the dynamic type variable & the variable or function name because JavaScript is strongly typed language. JavaScript does not have a good IntelliSense and it is normally not that easy to find errors at compile time.
If you have experience with JavaScript development, you know that it is neither strongly typed nor object-oriented. Rather JavaScript is a dynamic language that is functional in nature. For the Developer, there can be significant challenges with JavaScript such as defining interfaces and classes, declaring integers, strings and enforcing that integrity. In JavaScript, you can declare a function that does not take arguments and call that function with arguments. Keep in mind Typescript is not a substitution of JavaScript.
Typescript is a free and open-source programming language offering by Microsoft that seeks to change the way you write JavaScript. It is not only used on the Microsoft platform but it can be used anywhere in any environment where there is a need to write JavaScript. With the Typescript, developers can increase their productivity by writing JavaScript code.
Typescript provides features like type safety, type checking at the compilation time and gives the error if any. It gives you type checking, explicit interfaces, and easier module exports. Typescript is the Open Source and under the Apache 2.0 license.
For Visual Studio 2013 update 2+: included by default (also you can download from the website http://www.typescriptlang.org/ download section.)
You can easily install tools with
- npm install typescript -g
- git clone https://github.com/Microsoft/TypeScript.git (Github)
For Visual Studio 2012: download the tools “TypeScript for Visual Studio 2012”. Other editors like WebStrom, Atom, Sublime Text and Eclipse also provide support for Typescript.
Microsoft does provide great support in Visual Studio for TypeScript, let start with the example project.
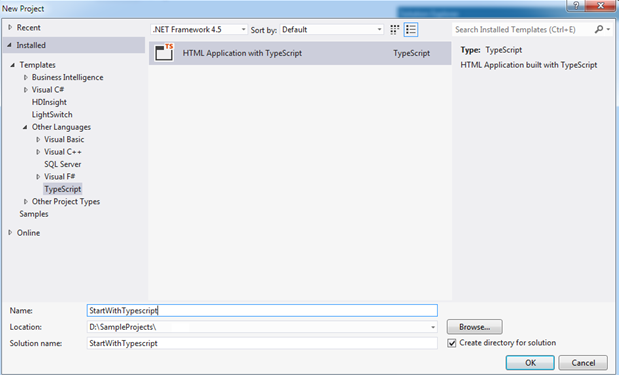
- After the Typescript is installed in visual studio, create the sample project let say “StartWithTypescript”. You can find the project template into the Templates > Other Language > Typescript. Select “Html application for typescript”.
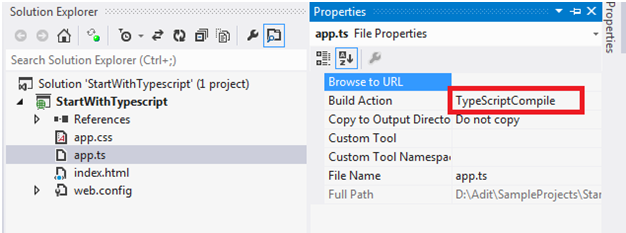
- Project is created with default files index.html, app.css, app.ts. Here “.ts” is the extension for the typescript file. The Build Action for this file must be “TypeScriptCompile”, it is mandatory otherwise the compiled JS file will not be generated.
In visual studio, with build action, all the typescript file in the project will compile and appropriate js and js.map file generated with the same name. Now build the project the app.js file is created from the app.ts. If you can change anything into the .ts file and save it, automatically it will reflect into js file.
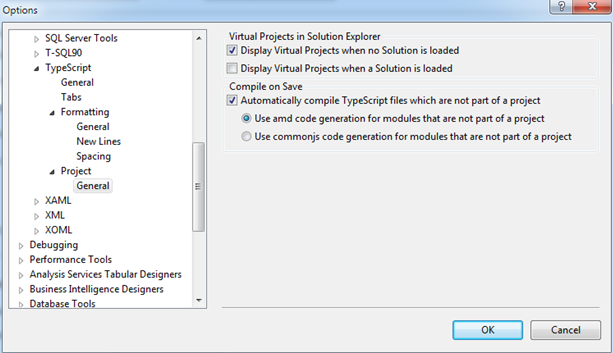
- In case you see that automatically compiling Typescript does not create or update JavaScript, Open the Tools > Option dialog. In that go into the Text Editor > Typescript > Project > General section and check the automatically compile Typescript files option is checked or not.
- Javascript file can be generated from the command line using “tsc.exe” command with the “filename”.ts as the parameter. There is a list of Compiler Options listed here.
- To add the new typescript file, Go in to Add Item and search about Typescript, Add the new typescript file and then build it will generate.js and js.map files
It is recommended to use the latest technology like TypeScript along with ASP.Net MVC to make your DotNet application powerful, scalable and robust.