WordPress is a leading CMS platform that primarily works through various paid and free themes, the look and feel of the WordPress websites fully depend on the chosen theme. There are thousands of theme options to choose from. WordPress themes are made following the tried and tested design conventions and there are various theme designs based on the niche requirements for different categories of businesses and content requirements. For instance a magazine website for the automobile industry will look a lot different from a news website. A personal blog of a tech author will look totally different from a fashion website. Fortunately, WordPress boasts of a large repository of themes comprising every niche feature needs and look and feel attributes.
Over the years, the design and development trends for WordPress themes are rapidly changing with the emergence of advanced devices and a variety of screen sizes across different device types. From the last year a WordPress theme development company and the most well-known theme marketplaces are increasingly leaning towards block-based themes. In 2020 and years beyond we can expect the increasing popularity of these block-based themes among the WordPress developer communities all over the globe.
Today’s theme designers of any WordPress development company who are following this trend, are actually helping WordPress development keeping the future requirements in mind. Though at this very moment the future trends that are going to shape theme development and the trends for WordPress themes remain largely unknown, the present focus on block-based themes will surely make a presence in the future theme trends as well.
Coming to documentation, the first document about block-based themes came into the picture sometime in December 2019 and after that several contributions have taken place to make the trend robust and now we have several block-based WordPress themes at our disposal.
Since the repository is continuing to get richer with continuous contributions from developers around the world and new requirements keep coming in, the theme development communities are getting more resources than ever before. Even developers now can access the repository through the Gutenberg plugin.
Let us now explain various aspects of the new block-based WordPress themes and the way they continue to get popular.
What Exactly is a Block-Based Theme?
The block-based themes are nothing but the WordPress themes that are built by using blocks. Such use of blocks helps the website editor to edit all visual areas of a website like the footers, sidebars, headers, etc. Apart from posting content across the post types, the website editor can now bring fundamental change into the look and feel of the theme by adjusting the blocks like headers, footers, and sidebars as per their necessity.
In this respect, one must remember the key differences between existing theme templates and the block-based ones. While for regular themes the entire template, its elements and the hierarchy or positioning are basically based upon PHP code. In contrast, in block-based themes, the parts are block templates.
A block theme or a block template is made up of blocks that allow the WordPress website designer to create the look and feel of the website by placing the blocks for the header, footer, sidebar and other elements as per the requirement.
How To Create and Edit The Block-Based Themes?
If you are the admin of your WordPress site, you can access a theme from the wp-admin dashboard and edit those themes in the dedicated views by just placing the blocks with simple drag and drop actions. At last, you can export the completed look of the adjusted blocks as a theme. When the theme is ready, you need to switch to the “Code editor” mode. Thereafter just take the HTML code of the entire template and put the same in the theme directory and you are done.
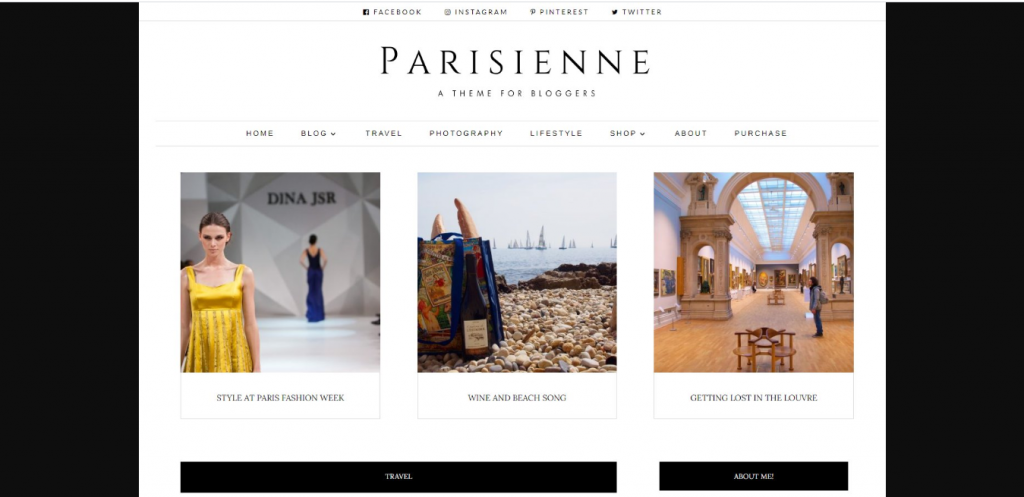
An Example of a Block-Based Theme: Parisienne Theme
The block-based theme as a new concept to push for custom design has appeared not more than a month ago and hence, there us a lot to be expected to happen with this design approach. As of now, to help web designers and developers to get a first-hand experience of the theme, there is the Parisienne theme. This theme is provided to help WordPress Developers understand how the block templates and different template parts work to shape a theme. Developers can also access the live demo of this theme for a better understanding.
The project for using template blocks to help to customize the WordPress themes is a new one and as of now there are too many missing parts that developers come across while using Gutenberg plugin. For example, there are missing blocks for displaying posts and several other items. But the theme blocks will provide a comprehensive idea about how these blocks work and help to shape the look and feel of an entire WordPress website.
Let’s get into some details about this theme. The Parisienne theme provides as many as seven different template parts. There are really good scopes for utilizing the folder structure better and thus making the theme organization better. Seemingly, there is a lot to be done to make the block-based theme approach to be really effective for all WordPress websites across the niches and categories.
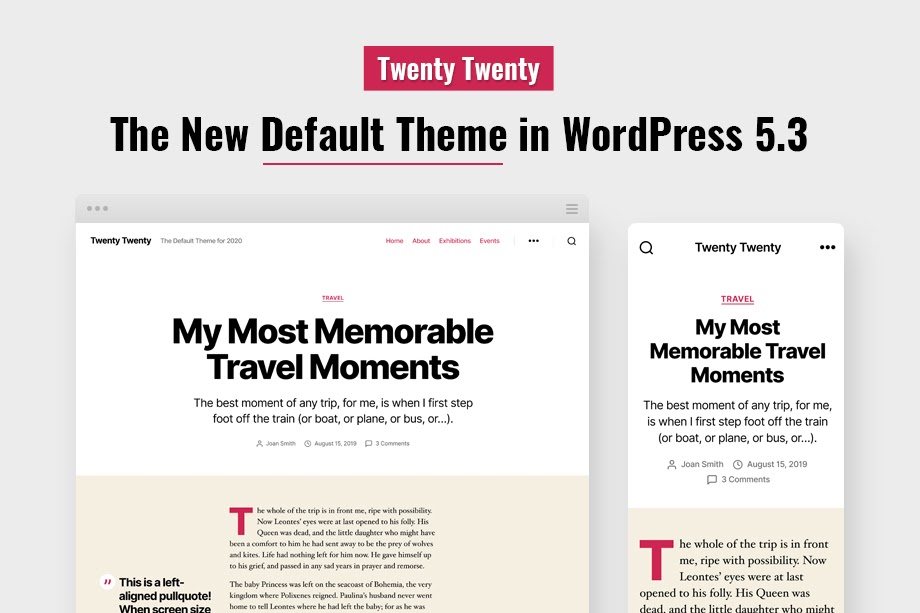
Twenty Nineteen and Twenty Twenty Themes
The block-based repository of the Gutenberg comes with two pools of requests to tweak the default themes under Twenty Nineteen and Twenty Twenty categories. As per the expert findings, after the approach is implemented, the blocks under Twenty Nineteen themes look tidier and unbroken compared to the Twenty Twenty theme blocks.
Lastly, there is also an increasing need for porting the default WordPress themes. This will help the theme developers to compare how the features and key components are handled with a block-based approach in contrast to older themes.
Conclusion
Themes play the central role in the WordPress CMS as they help to shape the core appearance and user interaction of the WordPress website. With a block-based templating approach customizing the look and feel of a website can be better than ever before.