Bootstrap is the most popular HTML, CSS, and JavaScript framework for web front-end development. It’s great for developing responsive, mobile-first websites. The Bootstrap framework can be used together with modern JavaScript web & mobile frameworks like Angular. All the bootstrap components are built with Angular so it provides responsive UI and better performance on all platforms. There are many other UI Component libraries out there for use with Angular. ngx-bootstrap is responsible for the UI Bootstrap library, which is the best port of Bootstrap for Angular.
ngx-bootstrap is one of the most popular Angular UI components libraries. It is a part of valor-software that contains all core bootstrap components powered by Angular. With the help of ngx-bootstrap, you can quickly integrate Bootstrap 3 or Bootstrap 4 Components with Angular. ngx-bootstrap provides support for both Bootstrap 3 and Bootstrap 4 and works with Angular. ngx-bootstrap is having more flexibility for Bootstrap 3 and Bootstrap 4 both so it would be good to use this and also easy to integrate.
Angular CLI is a Command Line Interface (CLI) to automate the angular development workflow that allows you to run a development server to preview your application during development. It also enables you to create a project containing more than a complete set of tools in vogue in the JavaScript world. It is an incredible tool that allows us to rapidly create and build Angular web apps without getting profoundly into tooling and build processes.
For integration, you will follow given steps in created project.
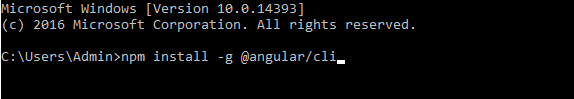
To create an Angular project, you need to first install Angular CLI

That’s about it! Now you can start using the CLI to build out your Angular web applications
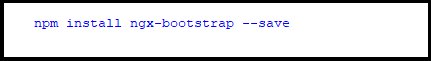
Then, you need to first install Angular ngx-bootstrap.

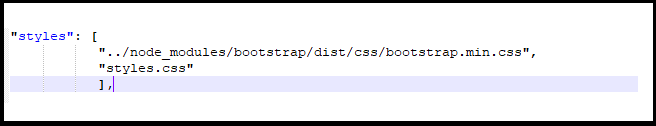
After that, you can add style in angular-cli

or you can get reference it in HTML

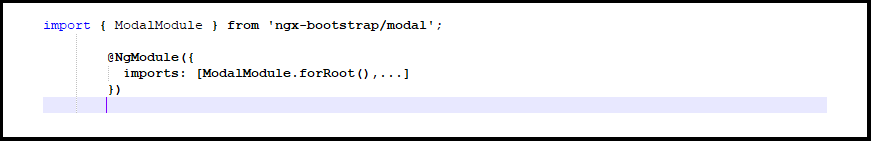
After that, you can include component modules as per your requirements

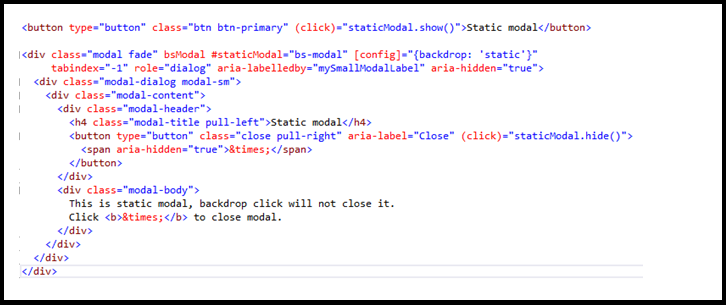
To open modal popup you can use the component in HTML side

The overall accessibility of any Angular project built with ngx-bootstrap depends in large part on the author’s markup, additional styling, and scripting you have included. It should be perfectly possible to create websites and applications that fulfill accessibility standards and requirements if this has been implemented correctly.
Angular is among the technologies which should definitely be explored and implemented for your technology requirements. Designing and implementing the UI components library of the Angular web application is an important part of the development process. Composing a custom CSS style for each component from scratch could deliver a high level of customization, however, in addition, takes a lot of resources. It’s definitely a new approach to improve front-end functionality and a fundamental necessity of web page which reconsiders with great expectations to resolve many browsers and front-end programming issues with its powerful structure.